| Travail
demandé |
PARTIE 1 : DECOUVERTE DE FLOWCODE A TRAVERS DES EXEMPLES
Lancez le logiciel Flowcode V3 en cliquant sur son icône.
Remarque : il y a 2 versions de Flowcode installées sur les ordinateurs : Flowcode V3 et Flowcode V4. Pour ce TP vous utiliserez exclusivement Flowcode V3.
![]()
Icône de Flowcode Version 3
Créez un nouveau projet dans Flowcode V3 en choisissant le microcontroleur PIC 16f88 dans la liste proposée. Pour celà :

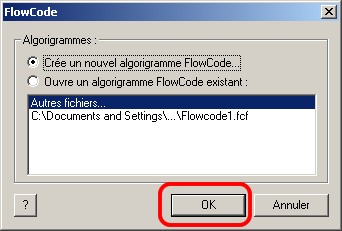
1- cliquez sur OK dans la première boîte de dialogue
qui s'ouvre automatiquement

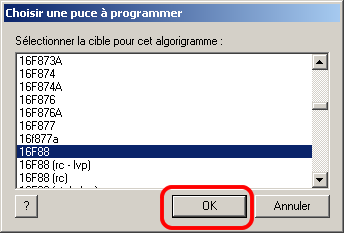
2 - cliquez ensuite sur OK en vérifiant que
la cible sélectionnée est bien 16f88
Un microcontroleur est un circuit programmable, comportant les entrées et des sorties (organisées en port A et port B). Programmer un microcontroleur revient à définir les conditions d'activation des sorties, en fonction des entrées ou du temps. Dans Flowcode la programmation est entièrement graphique et intuitive.
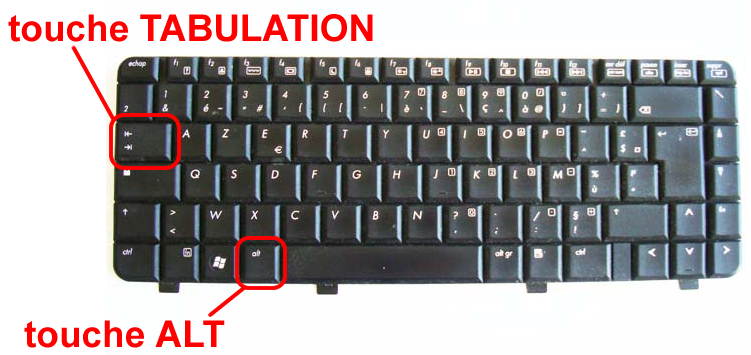
Agrandissez la fenêtre de Flowcode à tout l'écran. Agrandissez également la fenêtre du navigateur à tout l'écran. Désormais, pour passer d'une fenêtre à l'autre, utilisez le raccourcis clavier Alt-Tabulation. Voici pour rappel où sont situées la touche Alt et la touche Tab (pour "tabulation") sur le clavier :

Plus que jamais un ordinateur s'utilise à 2 mains : une main sur la souris et l'autre pour actionner les raccourcis clavier. |
Comment allumer une ou plusieurs LED ?
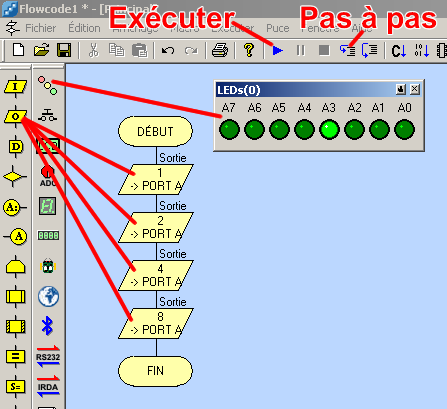
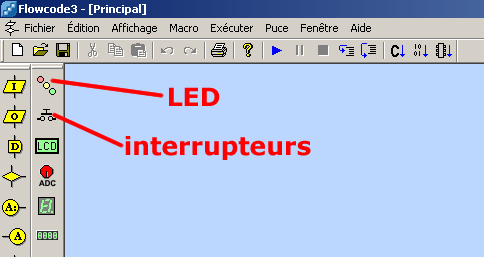
Ajoutez une barre de LED à votre projet Flowcode puis réalisez l'algorigramme suivant utilisant 4 blocs "Sortie" : chaque bloc "Sortie" écrit une valeur dans le port A sur lequel les LED sont connectées :

Remarques :
1 - pour connaître le nom des blocs jaunes dans la barre d'icônes verticale de gauche il faut placer le curseur de la souris sur un bloc : son nom apparaît alors dans une info-bulle. Repérez le bloc Sortie
2 - pour ajouter un bloc Sortie dans votre algorigramme il faut cliquer puis déplacer le bloc nommé Sortie
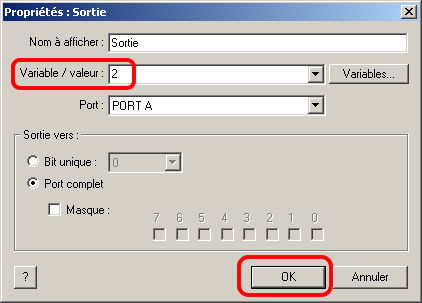
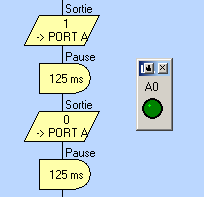
3 - pour configurer la valeur d'un bloc Sortie il faut double cliquer sur le bloc puis saisir un nombre dans Variable / valeur. Exemple pour envoyer la valeur 2 sur le bloc A :

Ce bloc Sortie envoie la valeur 2 sur le port A
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : Comment atteindre et modifier les propriétés d'un bloc ? REPONSE : Il faut double cliquer sur le bloc dans l'algorigramme (ou bien cliquer droit sur le bloc + Propriétés)
|
Pour exécuter votre algorigramme pas à pas afin de bien observer le rôle de chaque bloc, cliquez plusieurs fois sur le bouton "Pas à pas détaillé" tout en observant l'évolution des LED à chaque étape.
Que se passe-t-il si on lance l'exécution du programme en cliquant sur le bouton "Exécuter" ?
Sachant que pour allumer la LED An (avec n compris entre 0 et 7) il faut donner au port A la valeur 2 puissance n, modifiez votre algorigramme pour afficher successivement les LED A4 à A7.
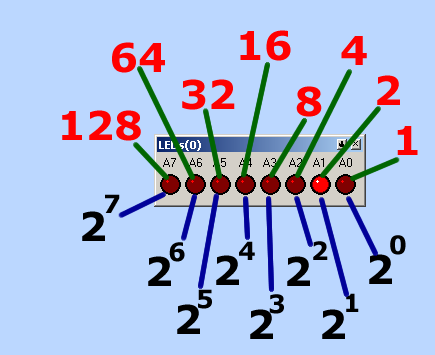
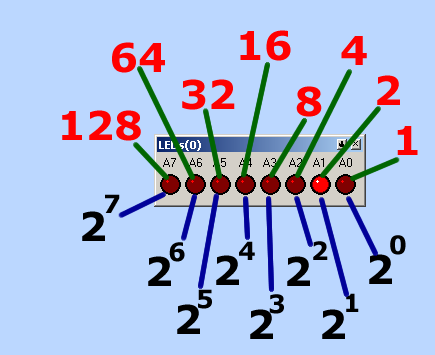
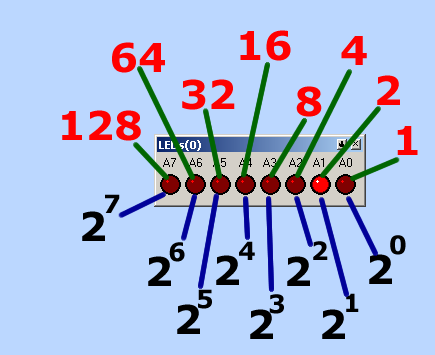
Vous constatez que chaque LED a pour numéro une puissance de 2 :

Le nombre en rouge ci-dessus (le résultat des puissances de 2) est appelé le POIDS de la LED
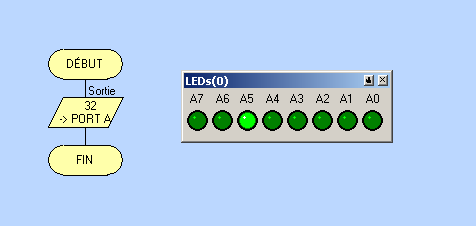
Par exemple pour allumer la LED A5 il faut mettre 32 dans le port A (32 = 2 puissance 5) comme le montre l'algorigramme suivant :

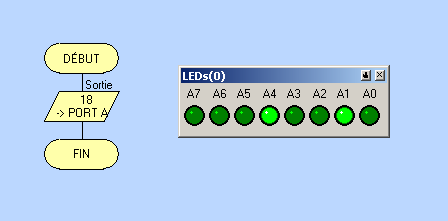
Et pour allumer les LED A4 et A1 simultanément il faut mettre 18 dans le port A (car 18 = 16 + 2), etc. :

Le résultat des puissances de 2 correspondant aux LED est appelé le POIDS de la LED.
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : Comment allumer une ou plusieurs LED connectée sur le port A ?
REPONSE : Pour allumer une LED il faut mettre le poids de la LED (la puissance de 2) dans le port connecté aux LED avec un bloc "Sortie". Pour allumer plusieurs LED il faut mettre dans le port la somme de tous les poids. |
Vous venez d'apprendre comment allumer des LED, mais l'exécution automatique du programme (par le bouton Exécuter) est trop rapide pour avoir le temps d'observer chaque étape. Nous allons voir maintenant comment insérer des temporisations dans l'algorigramme afin de ralentir son exécution.
Fermez votre projet en l'enregistrant sous le nom exemple_1 (Fichier + Fermer) puis créez un nouveau projet (Fichier + Nouveau) toujours basé sur le PIC 16f88.
Comment insérer des temporisations ?
Pour faire une temporisation dans le programme il faut insérer des blocs "Pause" dans l'algorigramme. Déplacez la souris sur les différents blocs proposés par Flowcode jusqu'à repérer le bloc "Pause" (le nom des blocs est donné dans une info-bulle).
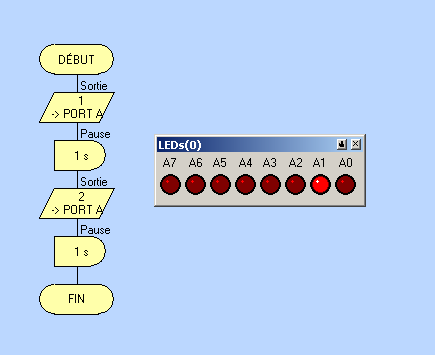
Réalisez l'algorigramme suivant puis lancez son exécuton en utilisant le bouton "Exécuter" :

Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : Comment modifier la valeur d'une temporisation ? REPONSE : En double cliquant sur le bloc temporisation |
Cette fois le programme fait une pause de 1 seconde entre chaque bloc "Sortie", ce qui nous laisse le temps d'observer l'évolution des LED en mode automatique (bouton "Exécuter").
Modifiez votre algorigramme afin d'allumer successivement chacune des 8 LED A0 à A7 pendant une durée de 500 ms chacune.
Vous venez d'apprendre comment réaliser une temporisation dans votre programme. Mais vous pouvez constater que le cycle n'est exécuter qu'une seule fois. Pour relancer le cycle il faut relancer l'exécution du programme.
Fermez votre projet en l'enregistrant sous le nom exemple_2 (Fichier + Fermer) puis créez un nouveau projet (Fichier + Nouveau) toujours basé sur le PIC 16f88.
Comment répéter plusieurs fois un même cycle de fonctionnement ?
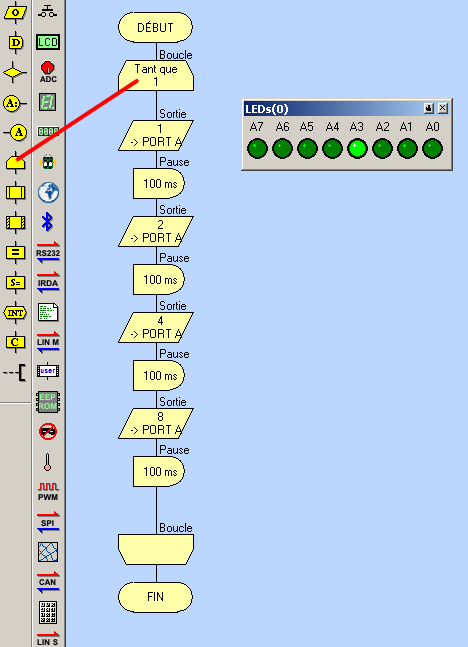
Pour répéter plusieurs fois un lot d'instructions, il faut placer les différents blocs à répéter dans une boucle. Ajoutez une barre de LED connectée sur le port A dans votre projet, repérez le bloc nommé "Boucle", réalisez l'algorigramme suivant puis lancez son exécution en cliquant sur le bouton "Exécuter".

Arrêtez la simulation par le bouton "Stop" puis relancez-la en mode pas-à-pas pour observer étape par étape l'exécution de plusieurs cycles et le fonctionnement de la boucle.
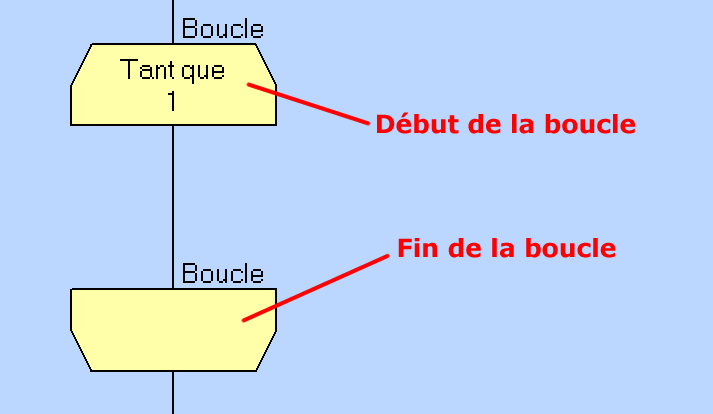
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : comment répéter un programme en continu ? REPONSE : il faut l'insérer dans une BOUCLE "Tant que 1" |
Modifiez votre algorigramme afin d'allumer successivement chacune des 8 LED A0 à A7 pendant une durée de 300 ms chacune.
Vous savez désormais :
-
comment allumer des LED
-
comment créer des temporisations
-
comment utiliser une boucle continue afin que le programme ne s'arrête jamais
Vous allez découvrir dans les paragraphes suivants comment utiliser des interrupteurs et prendre en compte leur état dans votre algorigramme.
Fermez votre projet en l'enregistrant sous le nom exemple_3 (Fichier + Fermer) puis créez un nouveau projet (Fichier + Nouveau) toujours basé sur le PIC 16f88.
Comment lire l'état des interrupteurs actionnés par l'utilisateur ?
Le but de tout système automatique est d'actionner ses sorties (en allumant des LED par exemple) en fonction soit d'un cycle automatique (décrit par une série de temporisations comme précédemment) soit en fonction de l'état d'interrupteurs actionnés par l'utilisateur. Vous allez maintenant apprendre comment lire l'état des interrupteurs.
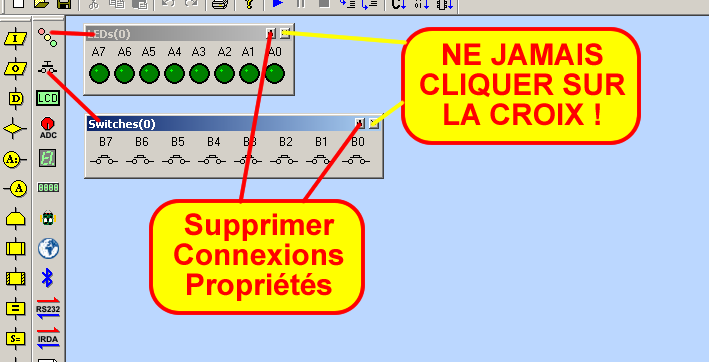
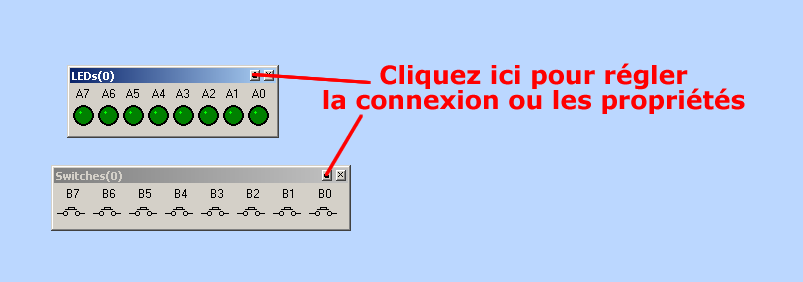
Ajoutez à votre projet une barre de LED verte connectée au port A et une barre de bouton poussoir horizontale connectée au port B :

Remarques :
-
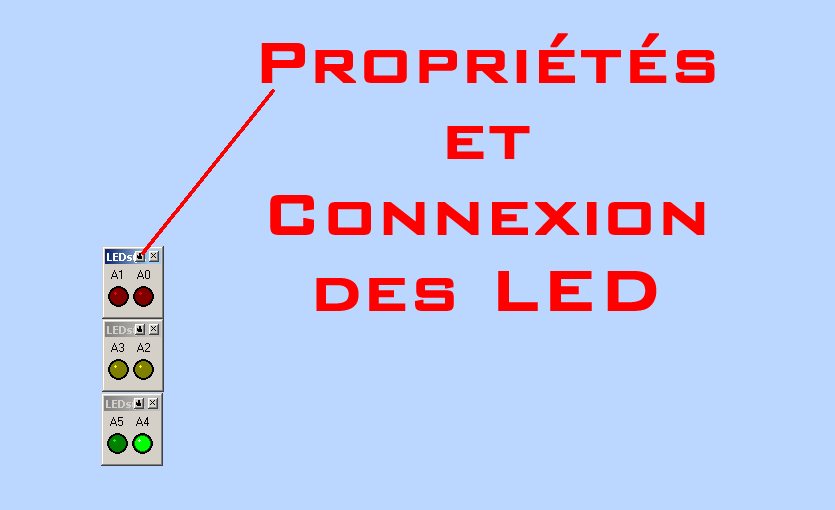
Les propriétés permettent par exemple de modifier la couleur des LED, le type des interrupteurs (bistable ou monostable), ou encore de choisir l'orientation (vertical ou horizontal) des composants
-
La connexion permet de connecter les LED ou les interrupteurs au port A ou au port B du microcontrôleur
-
Si à la place de A7 à A0 (ou B7 à B0) il y a écrit NC sur les LED ou les interrupteurs, cliquer sur "Connexions ..." puis choisissez le port dans "Connecter au port :"
-
NC signifie Non Connecté, c'est-à-dire ni connecté au port A ni connecté au port B du microcontrôleur
-
Pour supprimer un composant du projet il ne faut pas cliquer sur le bouton en forme de croix : il faut cliquer sur Supprimer dans le menu "Supprimer/Connexions/Propriétés"
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : comment modifier les propriétés ou la connexion des LED ou des interrupteurs ? REPONSE : en cliquant sur son bouton "Supprimer/Connexion/Propriétés" |
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : que faire s'il y a écrit NC sur des LED ou des interrupteurs ? REPONSE : NC signifie "Non Connecté". Aller dans Connexions puis choisir un port (A ou B) |
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : comment supprimer des LED ou des interrupteurs du projet ? REPONSE : Cliquer sur le bouton "Supprimer/Connexion/Propriétés" à gauche de la croix puis sur |
Sur votre fiche mémo de Flowcode surlignez en fluo le terme suivant dans la réponse précédente :
Ne pas cliquer sur le bouton croix ! |
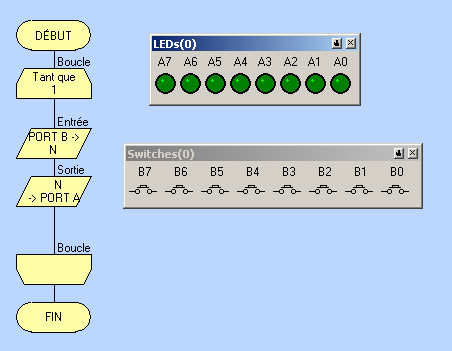
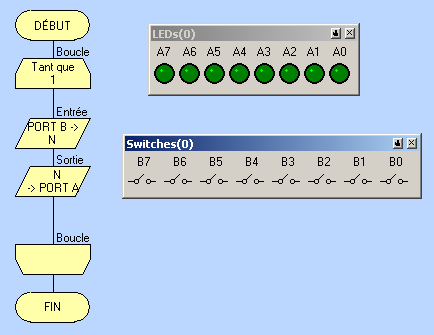
Réalisez l'algorigramme suivant qui mémorise l'état du port B dans une variable N (variable de type octet à créer), puis qui écrit la valeur de N dans le port A. Lancez son exécution en cliquant sur "Exécuter" puis testez-le en cliquant sur les boutons poussoirs B0 à B7 :

Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : comment créer une nouvelle variable ? REPONSE : Il faut cliquer sur le bouton Variables dans la fenêtre
des propriétés d'un bloc Entrée ou d'un bloc Sortie |
Modifiez le type d'interrupteurs en les rendant bistables (type Bascule dans les Propriétés des interrupteus), puis testez à nouveau votre algorigramme (en cliquant sur "Exécuter") en actionnant cette fois plusieurs boutons simultanément :

Afin d'observer l'évolution de la variable N testez maintenant votre algorigramme en mode pas-à-pas (en cliquant sur "Pas-à-pas détaillé").
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : comment observer la valeur des variables pendant l'exécution du programme ? REPONSE : les variables ne sont affichées dans la fenêtre "Variables" que pendant l'exécution en mode pas-à-pas |
Comment tester la valeur d'une variable et orienter l'exécution vers une branche ou une autre ?
Pour tester l'état d'une variable il faut utiliser un bloc "Décision". En fonction du résultat du test, le bloc décision orientera la suite de l'algorigramme vers une direction parmi 2. Dans un bloc "Décision" le test est toujours sous forme d'une question dont la réponse est soit OUI soit NON.
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : comment tester la valeur d'une variable dans un algorigramme ? REPONSE : Renseigner le champ Si d’un bloc Décision. Exemple : N=2, N <>5, N >7, N<=3, etc. |
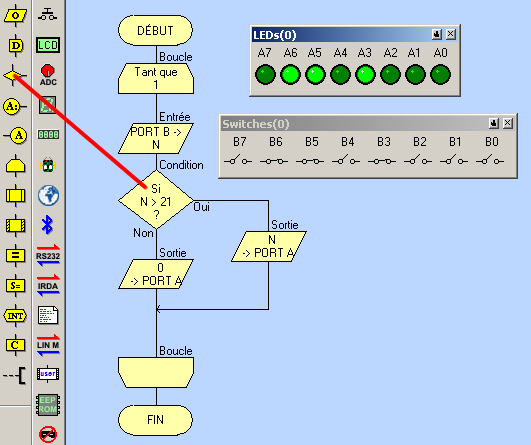
En modifiant votre projet réalisez l'algorigramme suivant qui allume les LED si la valeur de N renvoyée par les interrupteurs est supérieure à 21, mais qui éteind les LED si N<21 :

Remarque sur les tests :
Les tests sont appliqués sur deux valeurs numériques dans le but de détecter une égalité, une différence, ou encore dans le but d'effectuer une comparaison (supérieur ou inférieur à). En fonction du résultat du test (réponse OUI ou réponse NON à la question posée), l'algorigramme sera orienté vers une des deux branches possibles (branches notées Oui et Non sur l'algorigramme). Voici un résumé des différents tests utilisables dans un bloc "Décision" (en forme de losange) sous Flowcode :
| Condition à tester | Syntaxe dans un bloc Décision |
|---|---|
A est-il égal à B ? |
A=B |
A est-il différent de B ? |
A<>B |
A est-il strictement supérieur à B ? |
A>B |
A est-il strictement inférieur à B ? |
A<B |
A est-il supérieur ou égal à B ? |
A>=B |
A est-il inférieur ou égal à B ? |
A<=B |
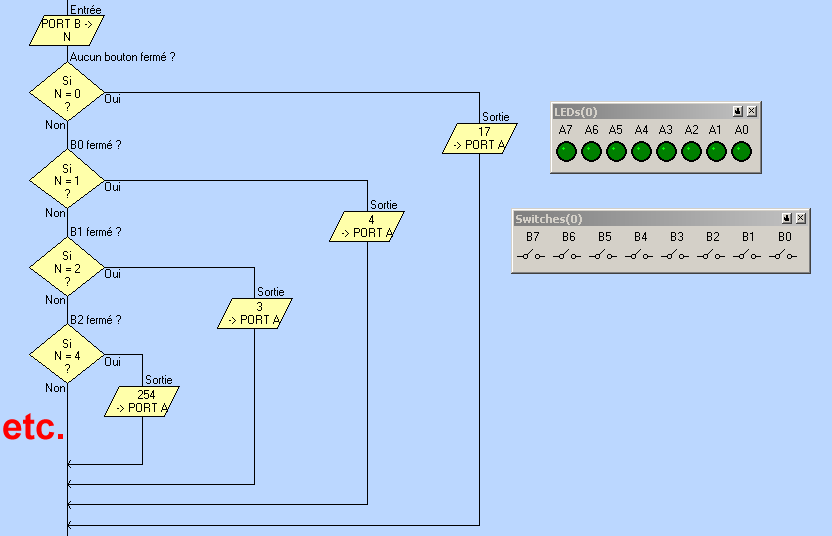
Remarque : il est parfaitement possible d'utiliser plusieurs blocs décision à la suite dans le même algorigramme. Par exemple l'algorigramme suivant teste un à un chacun des interrupteurs connectés sur le port B, et allume certaines LED du port A en fonction de l'interrupteur qui est fermé :

En vous inspirant de la remarque précédente, validez maintenant une solution pour la problématique suivante en utilisant plusieurs blocs "Décision" :
Configurez les interrupteurs en interrupteurs monostables (c'est-à-dire en "bouton poussoir") afin qu'un seul interrupteur ne soit fermé à la fois. Puis en utilisant plusieurs blocs "Décision" dans votre algorigramme, proposez puis validez une solution répondant à la problématique suivante :
|
Il vous est demandé ici de :
-
réaliser un algorigramme dont la structure globale ressemble à l'algorigramme précédent, c'est-à-dire contenant plusieurs blocs décision imbriqués
-
déterminer le nombre de blocs décision à utiliser
-
déterminer le test à effectuer dans chaque bloc décision
-
déterminer la valeur à mettre dans le port A pour allumer dans chaque cas les LED corespondant à la problématique
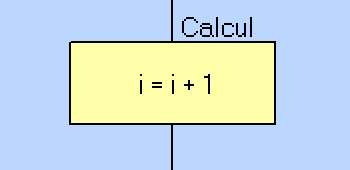
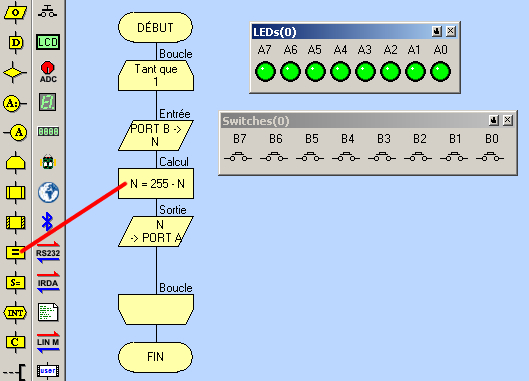
Il est souvent utile de réaliser de petits calculs sur des variables, comme par exemple N=N+1, N=2*a+3, etc. Dans Flowcode, c'est avec un bloc "Calcul" qu'on pourra affecter à une variable le résultat d'une opération. Réalisez puis testez l'algorigramme suivant utilisant un bloc "Calcul" :

Avez-vous reconnu la problématique à laquelle cet algorigramme simple répond ?
A retenir : l'emploi d'un bloc "Calcul" contenant la bonne formule mathématique peut souvent remplacer un algorigramme complexe utilisant un grand nombre de blocs "Décision".
Remarque sur les blocs calcul :
Le bloc calcul permet d'effectuer des opérations simple sur les variables. La limite des blocs calculs vient du fait que les variables créées dans Flowcode ne peuvent contenir que des nombres entiers : Flowcode ne connait pas les nombres réels. Voici un résumé des différents opérateurs utilisables dans un bloc "Calcul" sous Flowcode :
| Exemple d'opération à réaliser | Syntaxe dans un bloc Calcul |
|---|---|
A prend la valeur 14 |
A=14 |
A prend la valeur de 3 fois B |
A=3*B |
A prend la valeur de la division entière de B par 2 |
A=B/2 |
A est incrémenté d'une unité |
A=A+1 |
A prend pour valeur la différence entre B et C |
A=B-C |
Mettre le résultat de 7*B-2 dans la variable A |
A=7*B-2 |
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode afin de ne plus se poser la question : QUESTION : comment affecter à une variable le résultat d'un calcul ? REPONSE : en utilisant un bloc "Calcul" sachant que Flowcode ne gère que des nombres entiers |
PARTIE 2 : ALGORITHME ET ALGORIGRAMME
Qu'est-ce qu'un algorithme ? c’est un ensemble de règles opératoires rigoureuses, ordonnant à un processeur d’exécuter dans un ordre déterminé un nombre fini d’opérations élémentaires ; il oblige à une programmation structurée.
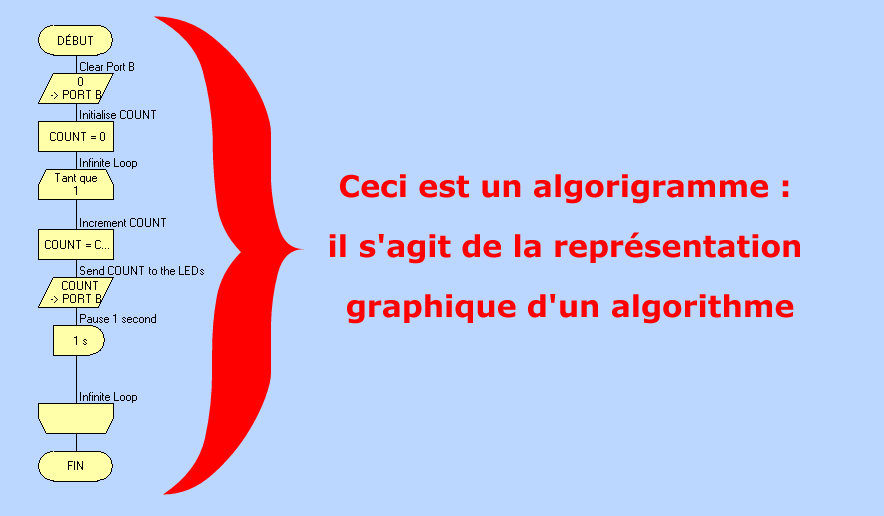
Qu'est-ce qu'un algorigramme ? c’est une représentation graphique de l’algorithme. Pour le construire, on utilise des symboles normalisés. La représentation graphique des programmes réalisés dans le logiciel Flowcode sont des algorigrammes :

Exemple d'algorithme
Parmi les algorithmes connus que vous utilisez il y a la résolution de l'équation du second degrés a.x²+x.b+c=0
Le problème : trouver les deux racines réelles x1 et x2 de l'équation a.x²+x.b+c=0
L'algorithme à suivre est alors le suivant :
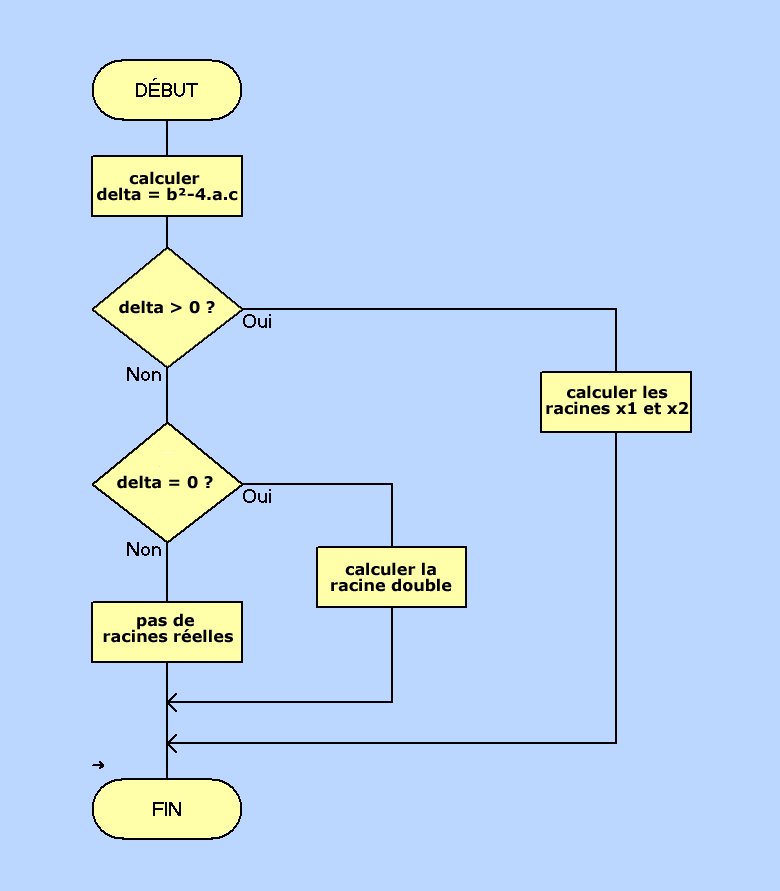
1 - Calculer le discriminent delta = b²-4.a.c 2 - Si delta > 0 alors les racines réelles sont x1=(-b-racine(delta))/(2.a) et x2=(-b+racine(delta))/(2.a) 2 - Si delta = 0 alors la racine double est x=-b/(2.a) 3 - Si delta < 0 alors il n'y a pas de racines réelles |
Remarquez que cet algorithme a été écrit comme une série de phrases claires, compréhensibles par tous, et sans utiliser de langage de programmation.
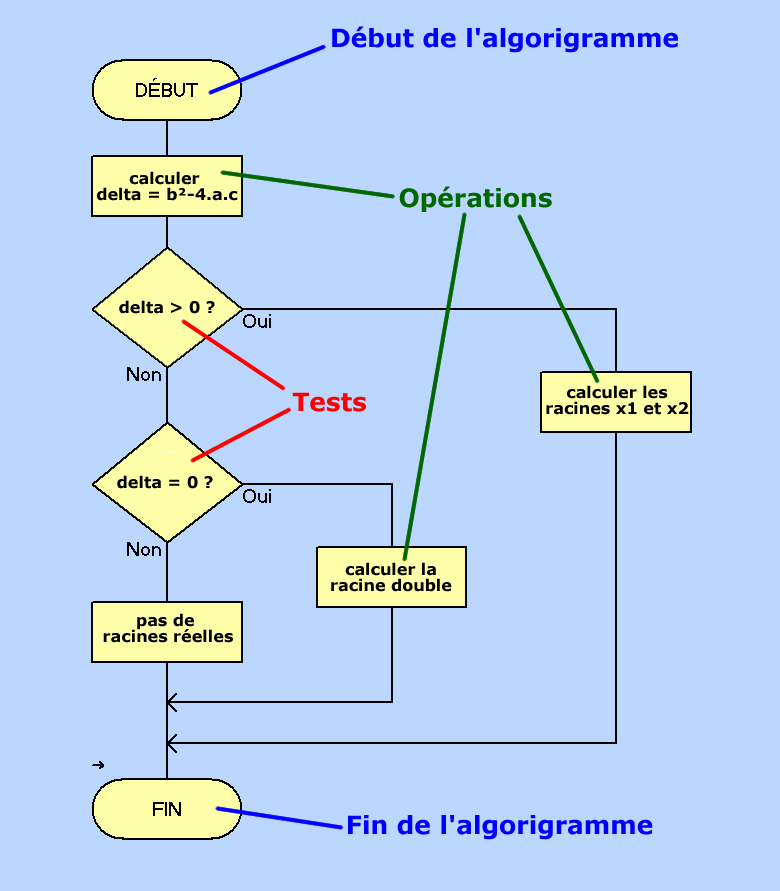
Et voici l'algorigramme correspondant à l'algorithme de résolution de l'équation du second degrés :

Ceci est un algorigramme
Remarquez qu'un algorigramme possède toujours un début et une fin. De plus il utilise des symboles graphiques (opérations, tests, etc.) clairs bien précis ayant chacun une signification. Un algorigramme s'adresse à tout le monde, y compris ceux qui n'en ont jamais vu. Toute personne voyant l'algorigramme ci-dessus comprendra sa signification immédiatement et sans avoir besoin d'apprentissage. Ah ! Si le prof de math nous avait donné l'algorigramme de l'équation du second degrés plutôt que de nous l'expliquer oralement on aurait tous compris du premier coup !

Les différents symboles présents dans un algorigramme
Résumé des différents symboles utilisés dans un algorigramme
Voici le symbole dans Flowcode de chacun des éléments composant un algorigramme :
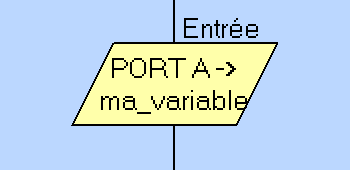
Symbole d'une Entrée pour lire l'état des interrupteurs
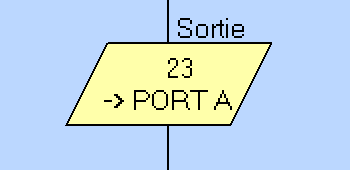
Symbole d'une Sortie pour allumer des LED
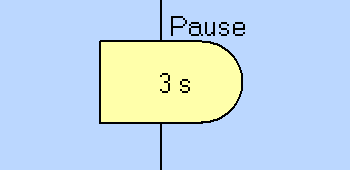
Symbole d'une Temporisation
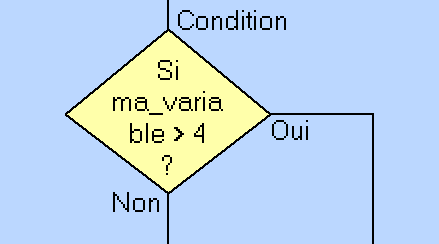
Symbole d'un Test
Symbole d'une Opération
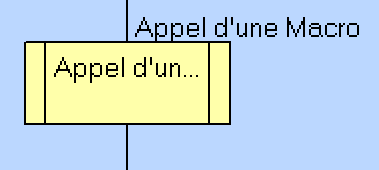
Symbole d'une Macro

Symbole d'une Boucle
A retenir : un algorigramme permet de représenter simplement sous forme graphique un algorithme qui peut être complexe. La lecture de l'algorigramme ne necessite aucun apprentissage. |
PARTIE 3 : APPLICATION
Réalisez maintenant dans Flowcode chacune des 10 activités suivantes, en proposant et en validant (c'est-à-dire en testant par vous même et en modifiant en cas de dysfonctionnement) un algorigramme fonctionnel pour chaque cas.
Vous enregistrerez systématiquement vos solutions des 10 activités dans votre classeur électronique sous les noms activite_1 à activite_10.
Activité 1
On désire réaliser un feu tricolore de carrefour pour réguler la circulation des voitures.
Le carrefour est composé de 2 voies, chaque voie ayant un feu tricolore.
Votre programme devra donc commander 6 LED comme sur la copie d'écran suivante :
- les 2 LED rouges seront connectées aux bits A1 et A0 du port A
- les 2 LED jaunes (feux oranges) seront connectées aux bits A3 et A2 du port A
- les 2 LED vertes seront connectées aux bits A5 et A4 du port A
En cliquant sur les propriétés et la connexion des LED vous pouvez choisir aussi bien leur couleur, leur nombre, ainsi que les bits du port A sur lesquels elles sont connectées :

Le séquencement des feux tricolores doit être le suivant (les temps sont volontairement diminué par rapport à des feux tricolores réels afin d'accélérer la simulation) :
Etape |
Feu 1 |
Feu 2 |
Durée de l'étape |
||||
|---|---|---|---|---|---|---|---|
A1 rouge |
A3 orange |
A5 vert |
A0 rouge |
A2 orange |
A4 vert |
||
Etape 1 |
1 |
0 |
0 |
1 |
0 |
0 |
300 ms |
Etape 2 |
0 |
0 |
1 |
1 |
0 |
0 |
500 ms |
Etape 3 |
0 |
1 |
0 |
1 |
0 |
0 |
200 ms |
Etape 4 |
1 |
0 |
0 |
1 |
0 |
0 |
300 ms |
Etape 5 |
1 |
0 |
0 |
0 |
0 |
1 |
500 ms |
Etape 6 |
1 |
0 |
0 |
0 |
1 |
0 |
200 ms |
Etape 7 |
Retour à l'étape 1 |
||||||
Rappel du poids de chacune des 8 LED A0 à A7 :

Proposez puis validez dans Flowcode un programme réalisant ce séquencement. "Valider" une solution signifie tester toutes les possibilités et faire la preuve que votre solution fonctionne correctement.
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_1 puis passez à l'activité suivante.
Activité 2
Fermez tous les fichiers ouverts dans Flowcode (menu Fichier + Fermer) en enregistrant l'activité précédente dans un fichier portant son nom.
Créez un nouveau fichier (menu Fichier + Nouveau) dans Flowcode (basé sur le microcontrôleur 16F88). Ajoutez-y une barre de LED connectée au port A et des boutons poussoirs connectés au port B :


Proposez un algorigramme réalisant l'algorithme suivant. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER |
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_2 puis passez à l'activité suivante.
Activité 3
Fermez tous les fichiers ouverts dans Flowcode (menu Fichier + Fermer) en enregistrant l'activité précédente dans un fichier portant son nom puis créez un nouveau projet (menu Fichier + Nouveau) dans Flowcode (basé sur le microcontrôleur 16F88).
Dans cette activité vous allez faire clignoter la LED A0 à différentes fréquences.
Ajoutez à votre projet une barre de LED connectée au port A et des boutons poussoirs connectés au port B.
Proposez un algorigramme réalisant l'algorithme suivant. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER |
Remarque : pour faire clignoter une LED il faut alterner un allumage et une extinction de la LED dans une boucle. Le temps d'allumage et le temps d'extinction de la LED étant donné par 2 temporisations distinctes. L'algorigramme suivant par exemple allume la LED A0 pendant 125 ms puis l'éteind pendant 125 ms :

Si cet algorigramme est placé dans une boucle, alors la LED clignote. Comme sa période est de 250 ms, elle clignotera 4 fois par seconde : on dit que sa fréquence est de 4 Hz, ce qui signifie "4 fois par seconde".
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_3 puis passez à l'activité suivante.
Activité 4
Fermez tous les fichiers ouverts dans Flowcode (menu Fichier + Fermer) en enregistrant l'activité précédente dans un fichier portant son nom puis créez un nouveau projet (menu Fichier + Nouveau) dans Flowcode (basé sur le microcontrôleur 16F88).
Dans cette activité vous allez réaliser un chenillard bi-directionnel.
Ajoutez une barre de LED connectée au port A et des boutons poussoirs connectés au port B.
Proposez un algorigramme réalisant l'algorithme suivant dans lequel chaque LED doit rester allumer pendant 200 ms. A tout moment, une LED et une seule doit être allumée, les 7 autres doivent être éteintes. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER |
Rappel du poids de chacune des 8 LED A0 à A7 :

Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_4 puis passez à l'activité suivante.
Activité 5
Fermez tous les fichiers ouverts dans Flowcode (menu Fichier + Fermer) en enregistrant l'activité précédente dans un fichier portant son nom puis créez un nouveau projet (menu Fichier + Nouveau) dans Flowcode (basé sur le microcontrôleur 16F88).
Dans cette activité vous allez réaliser une fonction logique OU.
Ajoutez une barre de LED connectée au port A et des boutons bistables (c'est-à-dire à "bascule") connectés au port B.
Proposez un algorigramme réalisant l'algorithme suivant dans lequel la LED A0 doit s'allumer en fonction d'une condition logique OU sur les boutons B0 et B1. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER Allumer LED A0 SINON Eteindre LED A0 FIN SI TOUJOURS |
Rappel de la table de vérité du OU logique :
| Entrées | Sortie | |
|---|---|---|
A |
B |
S |
0 |
0 |
0 |
0 |
1 |
1 |
1 |
0 |
1 |
1 |
1 |
1 |
Remarques :
-
la sortie S vaut 1 si au moins une entrée est à 1
-
la sortie S vaut 0 si et seulement si toutes les entrées sont à 0
Et voici le fonctionnement attendu de votre système pour cette activité 5 :
| Interrupteurs | Led | |
|---|---|---|
B0 |
B1 |
A0 |
ouvert |
ouvert |
éteinte |
ouvert |
fermé |
allumée |
fermé |
ouvert |
allumée |
fermé |
fermé |
allumée |
Remarques :
-
la LED A0 est allumée si au moins un interrupteur est fermé
-
la LED A0 est éteinte si et seulement si touts les interrupteurs sont ouverts
Testez bien votre algorigramme pour les 4 cas distincts de la table de vérité.
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_5 puis passez à l'activité suivante.
Activité 6
Fermez tous les fichiers ouverts dans Flowcode (menu Fichier + Fermer) en enregistrant l'activité précédente dans un fichier portant son nom puis créez un nouveau projet (menu Fichier + Nouveau) dans Flowcode (basé sur le microcontrôleur 16F88).
Dans cette activité vous allez réaliser une fonction logique ET.
Ajoutez une barre de LED connectée au port A et des boutons bistables (c'est-à-dire à "bascule") connectés au port B.
Proposez un algorigramme réalisant l'algorithme suivant dans lequel la LED A0 doit s'allumer en fonction d'une condition logique ET sur les boutons B0 et B1. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER Allumer LED A0 SINON Eteindre LED A0 FIN SI TOUJOURS |
Rappel de la table de vérité du ET logique :
| Entrées | Sortie | |
|---|---|---|
A |
B |
S |
0 |
0 |
0 |
0 |
1 |
0 |
1 |
0 |
0 |
1 |
1 |
1 |
Remarques :
-
la sortie S vaut 0 si au moins une entrée est à 0
-
la sortie S vaut 1 si et seulement si toutes les entrées sont à 1
Et voici le fonctionnement attendu de votre système pour cette activité 6 :
| Interrupteurs | Led | |
|---|---|---|
B0 |
B1 |
A0 |
ouvert |
ouvert |
éteinte |
ouvert |
fermé |
éteinte |
fermé |
ouvert |
éteinte |
fermé |
fermé |
allumée |
Remarques :
-
la LED A0 est éteinte si au moins un interrupteur est ouvert
-
la LED A0 est allumée si et seulement si touts les interrupteurs sont fermés
Testez bien votre algorigramme pour les 4 cas distincts de la table de vérité.
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_6 puis passez à l'activité suivante.
Activité 7
Fermez tous les fichiers ouverts dans Flowcode (menu Fichier + Fermer) en enregistrant l'activité précédente dans un fichier portant son nom puis créez un nouveau projet (menu Fichier + Nouveau) dans Flowcode (basé sur le microcontrôleur 16F88).
Dans cette activité vous allez réaliser une fonction logique OU-Exclusif.
Ajoutez une barre de LED connectée au port A et des boutons bistables connectés au port B.
Proposez un algorigramme réalisant l'algorithme suivant dans lequel la LED A0 doit s'allumer en fonction d'une condition logique OU-Exclusif sur les boutons B0 et B1. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER Allumer LED A0 SINON Eteindre LED A0 FIN SI TOUJOURS |
Rappel de la table de vérité du OU Exclusif logique :
| Entrées | Sortie | |
|---|---|---|
A |
B |
S |
0 |
0 |
0 |
0 |
1 |
1 |
1 |
0 |
1 |
1 |
1 |
0 |
Remarques :
-
la sortie S vaut 1 si les entrées ne sont pas dans le même état
-
la sortie S vaut 0 si les entrées sont dans le même état
Et voici le fonctionnement attendu de votre système pour cette activité 7 :
| Interrupteurs | Led | |
|---|---|---|
B0 |
B1 |
A0 |
ouvert |
ouvert |
éteinte |
ouvert |
fermé |
allumée |
fermé |
ouvert |
allumée |
fermé |
fermé |
éteinte |
Remarques :
-
la LED A0 est allumée si les interrupteurs ne sont pas dans le même état
-
la LED A0 est éteinte si interrupteurs sont dans le même état
Testez bien votre algorigramme pour les 4 cas distincts de la table de vérité.
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_7 puis passez à l'activité suivante.
Activité 8
Dans cette activité vous allez découvrir l'utilisation des afficheurs et des macros dans Flowcode. Les macros sont des sous-programmes permettant de réaliser des actions complexes comme par exemple l'affichage d'une chaîne de caractère sur l'afficheur LCD.
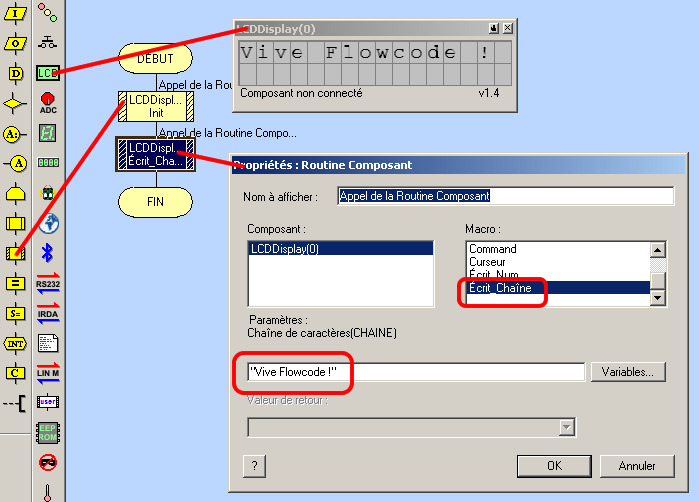
Fermez tous les fichiers ouverts dans Flowcode. Créez un nouveau fichier dans Flowcode (basé sur le microcontrôleur 16F88). Ajoutez-y un afficheur LCD puis réalisez l'algorigramme suivant utilisant seulement 2 bloc "Routine de composant" :
-
Le premier bloc appelle la macro Init liée à l'afficheur LCD
-
Le second bloc appelle la macro Ecrit Chaîne liée à l'afficheur LCD

ATTENTION : les macros propres à un composant (comme l'afficheur LCD) sont accessibles à partir d'un bloc Routine de composant dans l'algorigramme (et non un bloc Macro)
Testez l'algorigramme précédent qui affiche "Vive Flowcode !" en fixe sur l'afficher LCD et contenant seulement 2 blocs Routine de composant.
A retenir et à noter dans votre fiche mémo Flowcode :
|
Voici le rôle des principale macros permettant d'utiliser l'afficheur LCD :
| Nom de la macro dans Flowcode |
Rôle de la macro |
|---|---|
Init |
initialise l'afficheur LCD avant de l'utiliser |
Efface |
Efface l'afficheur LCD |
Curseur |
Positionne le curseur sur une case précise (ligne et colonne) avant l'affichage du message (0,0 pour le début de la première ligne) |
Ecrit_Chaîne |
Affiche une chaîne de caractère sur l'afficheur LCD |
Ecrit_Num |
Affiche la valeur numérique d'une variable sur l'afficheur LCD |
Remarque : dans Flowcode les chaînes de caractères sont délimitée entre deux caractères double quote. Exemple : "Ceci est une chaîne de caractères"
Parmi les macros disponibles pour l'afficher LCD il y a la macro Curseur qui permet de préciser la position du message à afficher sur l'afficheur LCD.
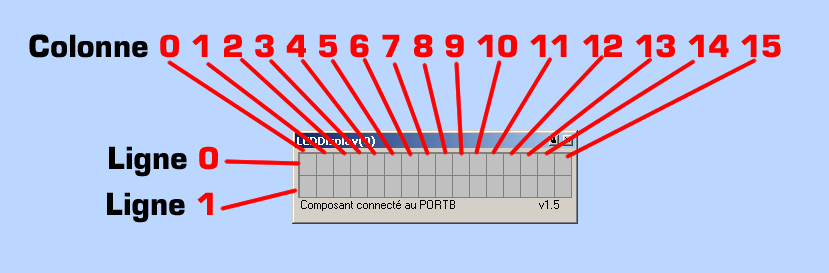
L'afficheur LCD possède :
-
16 colonnes (numérotées de 0 à 15)
-
et 2 lignes (numérotées de 0 à 1)

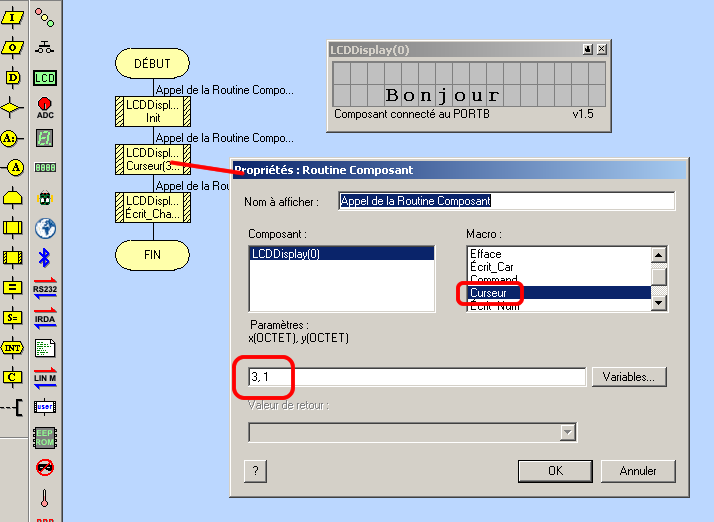
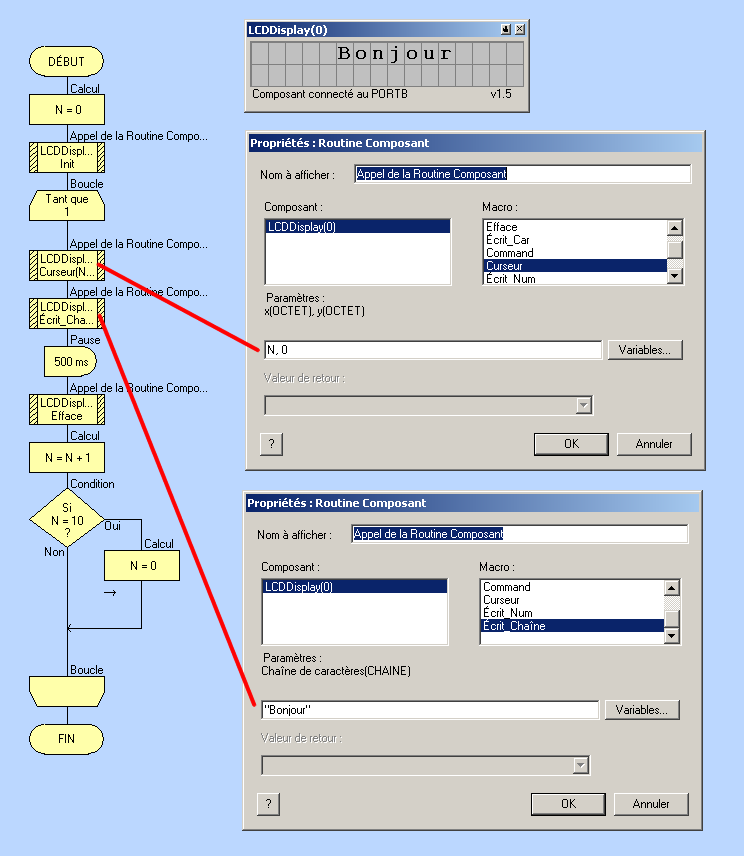
La macro Curseur permet de préciser la position (colonne X et ligne Y) du premier caractère du massage. Par exemple, si on veut afficher le message "Bonjour" à partir de la colonne 3 et de la ligne 1 on saisira 3,1 dans les paramètres de la macro Curseur qui doit être placée avant la macro Écrit_Chaîne (contenant le "Bonjour") :

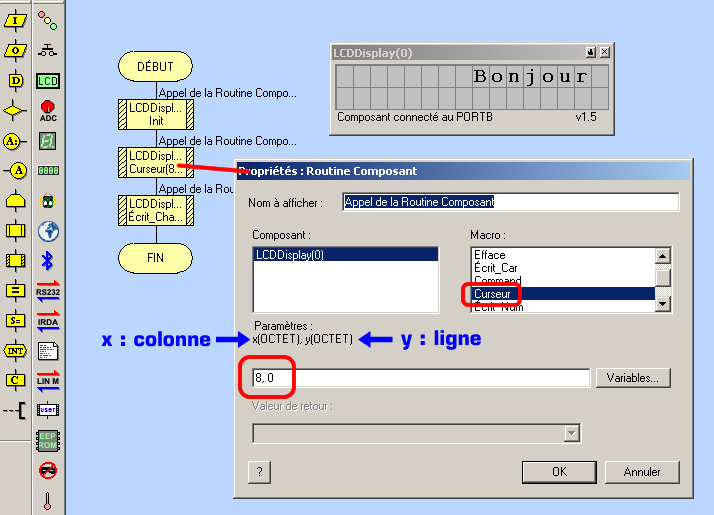
Autre exemple : si on veut que le B de Bonjour soit sur la 9ème colonne et sur la première ligne on saisira 8,0 dans les paramètres de la macro Curseur :

A retenir et à noter dans votre fiche mémo Flowcode :
|
Les valeurs de la colonne et de la ligne dans la macro Curseur peuvent être soit constantes, soit définies par une variable afin de faire évoluer la position du message durant le programme.
Testez l'exemple suivant qui montre comment faire défiler du texte sur l'afficheur LCD en utilisant la macro Curseur liée à l'afficheur (la variable N qui est à créer est de type OCTET et permet de faire varier la colonne) :

Ce programme fait défiler le message "Bonjour" de gauche à droite. De plus N (qui représente le numéro de la colonne) évolue seulement de 0 à 9 : lorsque N vaut 10 il est remis immédiatement à 0 grâce à la condition N=10.
Remarque : sur certains ordinateurs il arrive parfois que les macros de Flowcode soient écrites en anglais et non en français. Voici la correspondance entre le nom français et le nom anglais :
| Nom de la macro en français |
Nom de la macro en anglais |
|---|---|
Init |
Start |
Efface |
Clear |
Curseur |
Cursor |
Ecrit_Chaîne |
PrintString |
Ecrit_Num |
PrintNumber |
En vous inspirant de l'exemple précédent validez maintenant une solution pour la problématique suivante en utilisant un afficheur LCD et ses différentes macros :
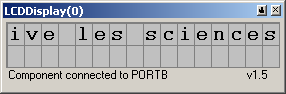
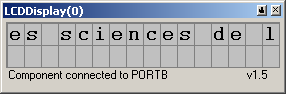
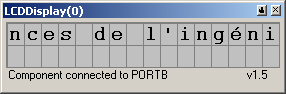
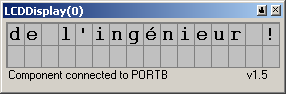
Validez une solution permettant de faire défiler le message "Vive les sciences de l'ingénieur !" de droite à gauche sur la première ligne de l'afficheur LCD. Une fois fonctionnel, complétez votre algorigramme afin d'afficher (en plus du message défilant qui reste toujours sur la première ligne) votre nom en fixe sur la seconde ligne de l'afficheur. |
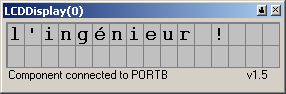
Cette fois le message doit bien s'afficher dans le sens de droite à gauche (et non dans le sens de gauche à droite comme l'exemple qui affichait "Bonjour") afin de le lire au fur et à mesure qu'il apparaît. Voici des captures d'écran à différents instants montrant l'ordre d'affichage des caractères sur l'afficheur LCD :



quelques caractères plus tard :

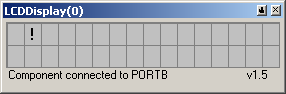
quelques caractères plus tard :


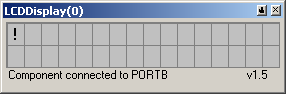
quelques caractères plus tard :

quelques caractères plus tard :






puis ça recommence :


etc.
IMPORTANT : le message doit défiler clairement et linéairement sur la première ligne, sans scintiller, et sans déborder sur la seconde ligne.
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_8 puis passez à l'activité suivante.
Activité 8 : Solution 1
Activité 8 : Solution 2
Activité 8 : Solution 3
Activité 9
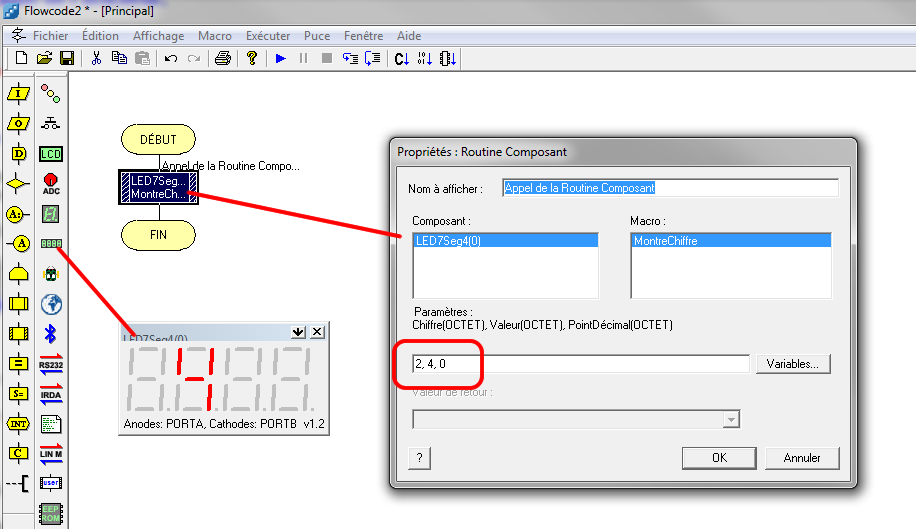
Fermez tous les fichiers ouverts dans Flowcode. Créez un nouveau fichier dans Flowcode (basé sur le microcontrôleur 16F88). Ajoutez-y un afficheur 7 segments (composant LED7Seg1) et des boutons poussoirs connectés au port A.
La syntaxe de la macro MontreChiffre associée à l'afficheur 7 segments LED7Seg4 est la suivante : chiffre,valeur, point décimal
-
chiffre : il vaut 0, 1, 2 ou 3 selon que l'on veut allumer le chiffre de poids faible, le chiffre de rang 2, de rang 3, ou le chiffre de poids fort.
-
valeur : il s'agit de la valeur à afficher (de 0 à 9)
-
point décimal : il vaut 0 ou 1 et permet d'afficher ou non la "virgule" à droite du chiffre sélectionné sur l'afficheur.
Exemples :
Pour afficher 4 sur le poids faible (à droite) sans point décimal on entrera 0,4,0 dans la macro MontreChiffre
Pour afficher 6 sur le poids fort (à gauche) avec un point décimal on entrera 3,6,1 dans la macro MontreChiffre

En utilisant les macros de l'afficheur 7 segments, essayez d'afficher des chiffres sur l'afficheur 7 segments.
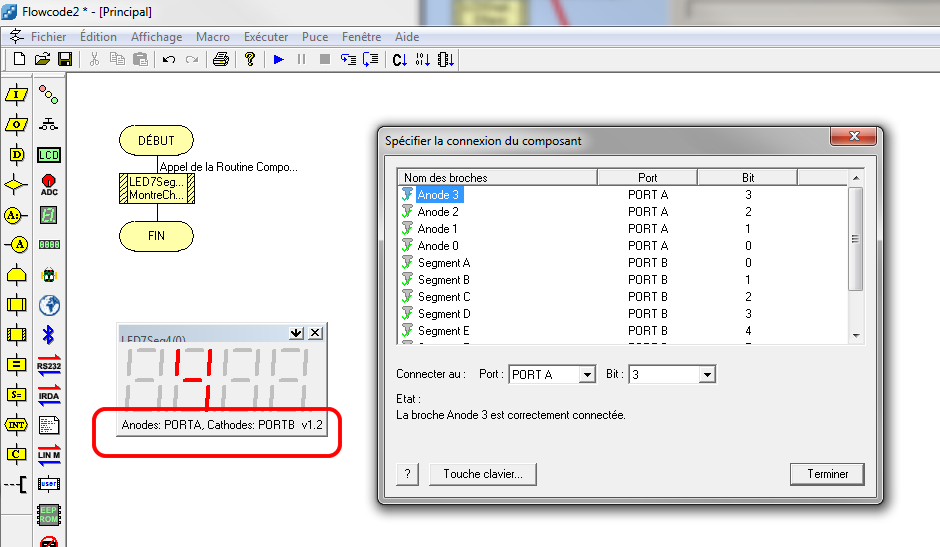
Attention, la connexion par défaut de l'afficheur 7 segments doit être la suivantes : les Anodes connectées sur le port A et les Cathodes connectées sur le port B :

On constate que l'afficheur 7 segments utilise les 8 bits du port B, et les 4 premiers bits du port A (A0 A1 A2 et A3). Si on veut utiliser des interrupteurs avec l'afficheur 7 segments il faudra obligatoirement les connecter aux bits non utilisés, c'est-à-dire aux 4 derniers bits du port A : A4 A5 A6 ou A7.
Validez ensuite un algorigramme réalisant l'algorithme suivant. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER |
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_9 puis passez à l'activité suivante.
Activité 10
Fermez tous les fichiers ouverts dans Flowcode. Créez un nouveau fichier dans Flowcode (basé sur le microcontrôleur 16F88). Ajoutez-y un quadruple afficheur 7 segments (composant LED7Seg4).
En utilisant la macro MontreChiffre de l'afficheur 7 segments, réalisez un algorigramme réalisant l'algorithme suivant. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER |
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom activite_10 puis faites-la évoluée comme indiqué ci-dessous.
Modifier votre algorigramme afin qu'il corresponde maintenant à l'algorithme suivant. Testez-le et modifiez-le jusqu'à obtenir le fonctionnement demandé :
REPETER |
Une fois parfaitement fonctionnelle, enregistrez votre solution sous le nom multiplexage_afficheur.
Problème : la macro MontreChiffre ne peut afficher qu'un seul chiffre à la fois sur l'afficheur. Comment afficher un nombre (composé de plusieurs chiffres) dans ces conditions ? Par exemple comment afficher le nombre 435 composé de trois chiffres ?
Solution : la solution consiste à afficher "très vite" chacun des chiffres pour donner l'illusion que tous les chiffres sont affichés en même temps. Cette technique s'appelle le multiplexage.
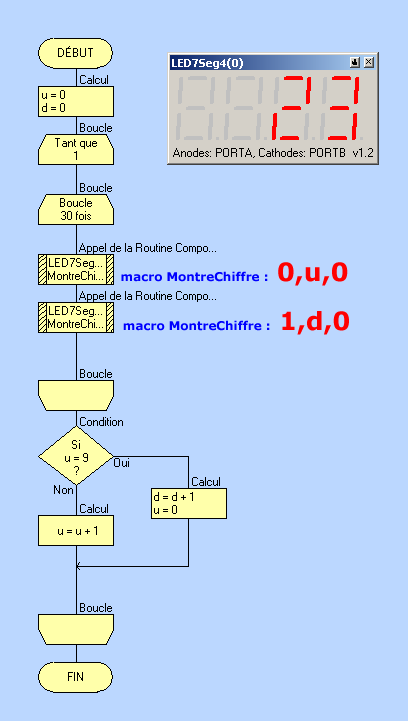
Exemple : l'algorigramme suivant affiche un nombre sur 2 chiffres par multiplexage. Dans cet algorigramme :
-
du point de vue du compteur les unités sont parfaitement distinctes des dizaines
-
la variable u représente les unités
-
la variable d représente les dizaines
-
le premier bloc Routine de composant affiche les unités sur le chiffre de rang 0 de l'afficheur
-
le second bloc Routine de composant affiche les dizaines sur le chiffre de rang 1 de l'afficheur
-
il n'y a aucune temporisation dans cet algorigramme : seule la Boucle 30 fois permet de ralentir le compteur
-
la Boucle 30 fois actualise en permanence l'afficheur pour donner l'illusion qu'il reste fixe, et ce que les variables u et d aient changées de valeur ou pas

Affichage multiplexé
En vous inspirant de l'exemple précédent il vous reste à solutionner la problématique de l'acrtivité 10.
Remarque : il arrive parfois que FlowCode considère le clavier comme un clavier QWERTY et non AZERTY, alors que pour Windows le clavier est bien configuré en AZERTY.
Si vous n'avez jamais rencontré ce problème, ignorez la suite de cette page.
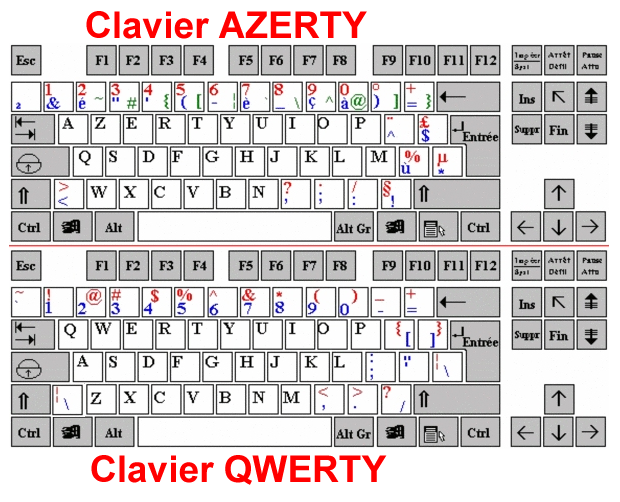
Dans ce cas, il est impossible d'écrire des caractère accentués (ce qui n'est pas grave), et les caractères spéciaux (tel que * - < > par exemple) sont disponibles en repérant l'emplacement de leur touche sur l'image suivante qui montre à la fois la disposition d'un clavier AZERTY et d'un clavier QWERTY :

Dans le cas où vous ne disposez pas de l'image d'un clavier QWERTY vous pouvez taper vos expressions arithmétiques et logiques dans le bloc note de Windows puis les transférer sous FlowCode par un simple copier/coller.
Enfin, un simple redémarrage de FlowCode peut résoudre le problème et le faire rebasculer en clavier AZERTY.
Nouvelle astuce à ajouter à votre fiche mémo de Flowcode si vous avez déjà renconté ce problème : QUESTION : que faire si FlowCode considère le clavier comme un clavier QWERTY ? REPONSE : le raccourcis clavier Alt-Shift permet en principe de basculer le clavier entre une configuration AZERTY et une configuration QWERTY. Si le raccourcis Alt-Shift ne solutionne pas le problème il faut alors fermer Flowcode puis le relancer, ou bien taper les équations dans le bloc note de Windows puis les insérer dans Flowcode par un copier-coller |