

Le HTML (acronyme de « HyperText Markup Language ») est un langage de balisage. Il permet de créer et structurer des pages Web.
| Qu'est-ce qu'un document HTML ? |
|---|
Une page HTML (ou document HTML, ou page Web) est un simple fichier contenant du texte formaté avec des balises HTML. Par convention l'extension donnée au fichier est .htm ou .html.
Une page web peut être construite à partir du plus basique des éditeurs de texte (une application bloc-note par exemple), mais il existe des éditeurs beaucoup plus évolués comme par exemple Dreamweaver.
Structure du document HTML
Un document HTML commence par la balise ouvrante <html> et finit par la balise fermante </html>. Il contient également un en-tête décrivant le titre de la page, puis un corps dans lequel se trouve le contenu de la page.
L'en-tête est délimité par les balises <head> et </head> et contient des éléments de configuration de la page (titre de la page, styles ou couleurs prédéfinis, etc.).
Le corps est délimité par les balises <body> et </body> et contient les éléments qui seront affichés sur la page web (texte, liens, images, tableaux, etc.).
Voici par exemple un document HTML minimaliste :
<html>
<head>
<title>Titre de la page</title>
</head>
<body>
Contenu de la page
</body>
</html>
Toutes les balises doivent avoir un parent, et le parent de tous les parents est la balise <html>.
Par exemple dans l'exemple ci-dessus :
Dans une page Web, les balises HTML permettent à la fois de structurer le document, et de mettre en forme le texte. La plupart des balises HTML sont composées de 2 éléments :
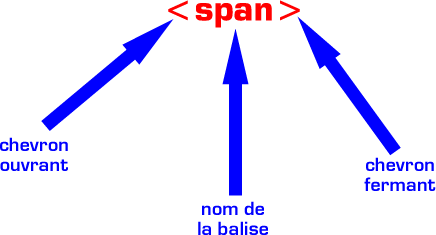
Une balise HTML est composée d'un nom encadré par les caractères « chevron ouvrant » et « chevron fermant ». Exemple avec la balise <span> :

Élément HTML, balise, et attribut
Un élément HTML peut être soit constitué d'une paire de balises (ouvrante et fermante : on parle alors de balise « encadrante ») et d'un contenu, soit d'une balise unique qu'on dit alors « orpheline ».
Certaines balises HTML possèdent des attributs : ce sont des valeurs supplémentaires qui configurent les éléments ou ajustent leur comportement de différentes manières pour répondre aux critères souhaités par les utilisateurs.
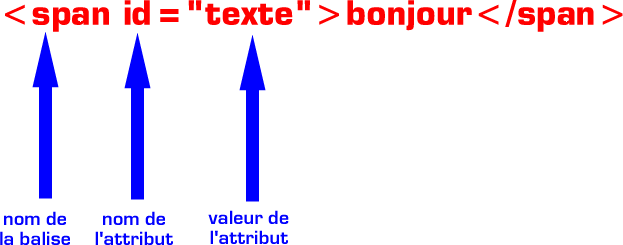
Prenons comme exemple l'élément HTML <span id="texte">bonjour</span>. Il est constitué de :

Il faut bien distinguer le nom de la balise, le nom de l'attribut, et la valeur de l'attribut :

| Les balises de mise en forme du texte |
|---|
Voici les principales balises HTML permettant de mettre en forme du texte sur une page Web :
| Balise HTML | Rôle | Type de balise |
|---|---|---|
<b> |
permet d'écrire du texte en gras |
encadrante |
<i> |
permet d'écrire du texte en italique |
encadrante |
<a> |
convertit un texte en lien Internet |
encadrante |
<span> |
met en forme un texte (couleur, taille, etc.) |
encadrante |
<sub> |
permet d'écrire du texte en indice |
encadrante |
<sup> |
permet d'écrire du texte en exposant |
encadrante |
<h1> à <h6> |
convertit un texte en titre |
encadrante |
Exemple d'utilisation de la balise <b>
La balise <b> permet d'écrire du texte en gras sur une page Web afin de le faire ressortir. Il s'agit d'une balise encadrante : tout le texte compris entre la balise ouvrante <b> et la balise fermante </b> sera mis en gras.
Exemple de code HTML :
En HTML certaines balises sont <b>encadrantes</b>, d'autres sont <b>orphelines</b>.
Voici le résultat affiché dans le navigateur :
En HTML certaines balises sont encadrantes, d'autres sont orphelines.
Remarque : bien qu'elle soit à connaître, la balise <b> est une ancienne balise HTML. Aujourd'hui pour mettre du texte en gras il est préférable d'utiliser la balise <strong> (renforcement)
Exemple d'utilisation de la balise <i>
La balise <i> permet d'écrire du texte en italique sur une page Web afin de le faire ressortir. Il s'agit d'une balise encadrante : tout le texte compris entre la balise ouvrante <i> et la balise fermante </i> sera mis en italique.
Exemple de code HTML :
En HTML certaines balises sont <i>encadrantes</i>, d'autres sont <i>orphelines</i>.
Voici le résultat affiché dans le navigateur :
En HTML certaines balises sont encadrantes, d'autres sont orphelines.
Remarque : si on veut du texte à la fois écrit en gras et en italique il faudra l'encadrer par les 2 balises <b> et <i> en veuillant à la bonne imbrication des balises ouvrantes et fermantes.
Exemple de code HTML :
En HTML certaines balises sont <b><i>encadrantes</i></b>, d'autres sont <i><b>orphelines</b></i>.
Voici le résultat affiché dans le navigateur :
En HTML certaines balises sont encadrantes, d'autres sont orphelines.
Remarque : bien qu'elle soit à connaître, la balise <i> est une ancienne balise HTML. Aujourd'hui pour mettre du texte en italique il est préférable d'utiliser la balise <em> (emphase)
Exemple d'utilisation de la balise <a>
La balise <a> permet de créer un lien dans une page Web afin d'accéder à une autre page. Contrairement aux balises <b> et <i> qui n'ont pas d'attribut pour l'instant, la balise <a> possède des attributs permettant de configurer le lien. Voici les attributs principaux de la balise <a> :
| Attribut de la balise <a> | Rôle |
|---|---|
href |
précise le lien de la page à ouvrir |
target |
précise la cible où la page sera ouverte |
Exemple de code HTML sans utiliser l'attribut target :
<a href="http://nsi.gecif.net/">Ce lien ouvre le site nsi.gecif.net dans l'onglet actuel</a>
Voici le résultat affiché dans le navigateur :
Ce lien ouvre le site nsi.gecif.net dans l'onglet actuel
Exemple de code HTML en utilisant l'attribut target :
<a href="http://nsi.gecif.net/" target="_blank">Ce lien ouvre le site nsi.gecif.net dans un nouvel onglet</a>
Voici le résultat affiché dans le navigateur :
Ce lien ouvre le site nsi.gecif.net dans un nouvel onglet
Exemple d'utilisation de la balise <span>
La balise <span> permet de mettre en forme une partie du texte sur la page, en configurant entre autre la couleur et la taille des caractères.
Il s'agit d'une balise encadrante : tout le texte compris entre <span> et </span> sera concerné.
C'est grâce à l'attribut style que la balise <span> permet d'accéder aux différentes propriétés CSS afin de leur donner une valeur particulière configurant le texte. Voici les propriétés CSS principales configurables grâce à l'attribut style :
| Propriété CSS | Rôle |
|---|---|
color |
configure la couleur des caractères |
background-color |
configure la couleur d'arrière plan du texte afin de le surligner |
font-size |
configure la taille des caractères |
Exemple de code HTML pour écrire du texte en rouge :
Le texte est mis en <span style="color:red">rouge</span> grâce à la propriété CSS color
Voici le résultat affiché dans le navigateur :
Le texte est mis en rouge grâce à la propriété CSS color
Exemple de code HTML pour surligner du texte en jaune :
Pour<span style="background-color:yellow"> surligner </span> du texte on utilise la propriété CSS background-color
Voici le résultat affiché dans le navigateur :
Pour surligner du texte on utilise la propriété CSS background-color
Dans les propriétés CSS color et background-color la couleur à utiliser pour le texte ou l'arrière plan est écrite en anglais en utilisant une des 16 couleurs prédéfinies ci-dessous :
| Nom
de la couleur à utiliser avec les propriétés CSS color et background-color |
Apperçu de la couleur |
|---|---|
Aqua (ou Cyan) |
|
Black |
|
Blue |
|
Fuchsia (ou Magenta) |
|
Gray |
|
Green |
|
Lime |
|
Maroon |
|
Navy |
|
Olive |
|
Purple |
|
Red |
|
Silver |
|
Teal |
|
White |
|
Yellow |
Exemple de code HTML pour écrire du texte avec une taille de 24 pixels :
La <span style="font-size:24px">taille du texte</span> est configurée grâce à la propriété CSS font-size
Voici le résultat affiché dans le navigateur :
La taille du texte est configurée grâce à la propriété CSS font-size
Remarque : l'unité px dans la propriété CSS font-size signifie « pixel », c'est-à-dire un point physique sur l'écran.
Comment configuer à la fois la taille et la couleur d'un texte ? Pour cela il faut préciser les 2 propriétés CSS color et font-size dans le même attribut style de la balise <span> en les séparant par un point virgule.
Exemple de code HTML pour écrire du texte en bleu et avec une taille de 32 pixels :
Le <span style="color:blue;font-size:32px">point virgule</span> permet de séparer les 2 propriétés CSS dans l'attribut style
Voici le résultat affiché dans le navigateur :
Le point virgule permet de séparer les 2 propriétés CSS dans l'attribut style
Remarque : l'attribut style permet également de configurer la couleur et la taille du texte dans les balises <b>, <i> et <a>.
Exemple de code HTML configurant la taille des caractères, la couleur du texte et la couleur du fond dans une balise <b> :
<b style="color:Lime;background-color:Navy;font-size:48px">Vive le HTML et le CSS !</b>
Voici le résultat affiché dans le navigateur :
Vive le HTML et le CSS !
Configuration des couleurs dans un lien
Au niveau d'un lien, la configuration des couleurs permet de choisir la couleur du texte du lien, qui est affiché en bleu et souligné par défaut.
Commençons par un lien simple qui ouvre une nouvelle page web :
<a href="http://nsi.gecif.net/" target="_blank">Cliquez ici pour ouvrir nsi.gecif.net</a>
Voici le résultat affiché dans le navigateur :
Cliquez ici pour ouvrir nsi.gecif.net
Personnalisons la couleur du texte du lien avec la propriété CSS color appliquée dans la balise <a> :
<a style="color:#33CC00" href="http://nsi.gecif.net/" target="_blank">Cliquez ici pour ouvrir nsi.gecif.net</a>
Voici le résultat affiché dans le navigateur :
Cliquez ici pour ouvrir nsi.gecif.net
Pour supprimer le soulignement du lien on utilise la propriété CSS text-decoration :
<a style="color:#33CC00; text-decoration:none" href="http://nsi.gecif.net/" target="_blank">Cliquez ici pour ouvrir nsi.gecif.net</a>
Voici le résultat affiché dans le navigateur :
Cliquez ici pour ouvrir nsi.gecif.net
Enfin, on peut également personnaliser la couleur du fond (background-color), le style de la bordure (border) et la couleur de la bordure (border-color), ainsi que la taille de la marge intérieure (padding) du lien dans la balise <a> :
<a style="color:rgb(195, 255, 170); text-decoration:none; background-color:#666666; border:dotted; border-color:red; padding:8px" href="http://nsi.gecif.net/" target="_blank">Cliquez ici pour ouvrir nsi.gecif.net</a>
Voici le résultat du lien personnalisé affiché dans le navigateur :
Cliquez ici pour ouvrir nsi.gecif.net
Exemple d'utilisation de la balise <sub>
La balise <sub> permet d'écrire du texte en indice sur une page Web. Il s'agit d'une balise encadrante : tout le texte compris entre la balise ouvrante <sub> et la balise fermante </sub> sera formaté en indice.
Exemple de code HTML :
1101<sub>(2)</sub> = 13<sub>(10)</sub>
Voici le résultat affiché dans le navigateur :
1101(2) = 13(10)
Exemple d'utilisation de la balise <sup>
La balise <sup> permet d'écrire du texte en exposant sur une page Web. Il s'agit d'une balise encadrante : tout le texte compris entre la balise ouvrante <sup> et la balise fermante </sup> sera formaté en exposant.
Exemple de code HTML :
(a+b)<sup>2</sup> = a<sup>2</sup> + 2ab + b<sup>2</sup>
Voici le résultat affiché dans le navigateur :
(a+b)2 = a2 + 2ab + b2
Exemple d'utilisation des balises de titre <h1> à <h6>
Les balises <h1> à <h6> permettent d'écrire des titres de paragraphe de 6 niveaux différents, en leur donnant automatiquement une taille différente à chacun. Il s'agit de balises encadrantes : tout le texte compris entre la balise ouvrante et la balise fermante sera formaté.
Voici une illustration de chacune des 6 balises de titre <h1> à <h6>.
Exemple de code HTML utilisant la balise <h1> :
<h1>Ce titre est de niveau h1</h1>
Voici le résultat affiché dans le navigateur :
Exemple de code HTML utilisant la balise <h2> :
<h2>Ce titre est de niveau h2</h2>
Voici le résultat affiché dans le navigateur :
Exemple de code HTML utilisant la balise <h3> :
<h3>Ce titre est de niveau h3</h3>
Voici le résultat affiché dans le navigateur :
Exemple de code HTML utilisant la balise <h4> :
<h4>Ce titre est de niveau h4</h4>
Voici le résultat affiché dans le navigateur :
Exemple de code HTML utilisant la balise <h5> :
<h5>Ce titre est de niveau h5</h5>
Voici le résultat affiché dans le navigateur :
Exemple de code HTML utilisant la balise <h6> :
<h6>Ce titre est de niveau h6</h6>
Voici le résultat affiché dans le navigateur :
Grâce au langage CSS il sera possible de personnaliser le style de chacune des 6 balises <h1> à <h6> afin de disposer directement de 6 styles de texte différents sans répéter les propriétés CSS dans les balises.
| Les balises pour structurer le document |
|---|
Les balises structurantes permettent de configurer la disposition du texte dans la page Web et de régler finement la mise en page du document HTML.
Voici les principales balises HTML permettant de structurer la page Web :
| Balise HTML | Rôle | Type de balise |
|---|---|---|
<img> |
permet d'intégrer une image dans la page Web |
orpheline |
<center> |
permet de centrer le texte au milieu d'une ligne |
encadrante |
<p> |
permet de créer un paragraphe |
encadrante |
<div> |
permet de diviser le document en différentes parties |
encadrante |
<table> |
permet de créer un tableau |
encadrante |
<br /> |
retour à la ligne |
orpheline |
<hr /> |
insère une ligne horizontale de séparation |
orpheline |
La balise <img>
La balise <img> permet d'insérer une image dans la page Web. Le format de l'image doit être de préférence .png ou .jpg. Cette balise n'est pas une balise encadrante : elle d'encadre pas du texte, et tous ses paramètres sont configurés à travers ses attributs.
Voici les principaux attributs de la balise <img> :
| Attribut de la balise <img> | Rôle |
|---|---|
src |
précise le chemin et le nom de l'image à afficher |
width |
précise la largeur de l'image en pixels (optionnel) |
height |
précise la hauteur de l'image en pixels (optionnel) |
Exemples de code HTML utilisant la balise <img> :
<img src="chat.jpg" width="162" height="100">
Voici le résultat affiché dans le navigateur :

A noter que si on ne précise pas les dimensions de l'image elle s'affiche correstement à l'échelle 1 :
<img src="chat.jpg">
Voici le résultat affiché dans le navigateur :

Et si on impose une taille qui ne correspond pas aux dimensions de l'image elle peut être déformée (à éviter ...) :
<img src="chat.jpg" width="300" height="80">
Voici le résultat affiché dans le navigateur :

La balise <center>
La balise <center> permet de centrer horizontalement un élément (texte ou image) dans la page Web. Il s'agit d'une balise encadrante : tout le texte compris entre la balise ouvrante <center> et la balise fermante </center> sera centré.
Exemple de code HTML utilisant la balise <center> :
<center>Ce texte est automatiquement centré</center>
Voici le résultat affiché dans le navigateur :
Comme pour toutes les balise encadrant du texte, grâce à l'attribut style il est possible de configurer les propriétés CSS (taille et couleurs) du texte concerné par la balise <center> :
<center style="color:Lime;background-color:Navy;font-size:48px">Vive le HTML et le CSS !</center>
Voici le résultat affiché dans le navigateur :
La balise <p>
La balise <p> permet de créer un paragraphe de texte dans une page Web. L'avantage d'un paragraphe est qu'on pourra configurer l'alignement du texte grâce à l'attribut align. La balise <p> est une balise encadrante : tous le texte compris entre la balise ouvrante <p> et la balise fermante </p> sera concerné.
Voici les 4 valeurs possibles de l'attribut align de la balise <p> :
| Valeurs de l'attribut align dans la balise <p> | Rôle |
|---|---|
align="left" |
le texte est aligné à gauche |
align="right" |
le texte est aligné à droite |
align="justify" |
le texte est justifié à gauche et à droite |
align="center" |
le texte est centré |
Exemples de code HTML utilisant la balise <p> :
Commençons par écrire un paragraphe de texte entre les balises <p> et </p> sans aucun attribut. Voici le code HTML :
<p>HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web et sa structure. D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript). L'« hypertexte » désigne les liens qui relient les pages web entre elles, que ce soit au sein d'un même site web ou entre différents sites web. Les liens sont un aspect fondamental du Web. Ce sont eux qui forment cette « toile » (ce mot est traduit par web en anglais). En téléchargeant du contenu sur l'Internet et en le reliant à des pages créées par d'autres personnes, vous devenez un participant actif du World Wide Web.</p>
Et voici le résultat affiché dans le navigateur. On constate que le texte est naturellement aligné à gauche :
HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web et sa structure. D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript). L'« hypertexte » désigne les liens qui relient les pages web entre elles, que ce soit au sein d'un même site web ou entre différents sites web. Les liens sont un aspect fondamental du Web. Ce sont eux qui forment cette « toile » (ce mot est traduit par web en anglais). En téléchargeant du contenu sur l'Internet et en le reliant à des pages créées par d'autres personnes, vous devenez un participant actif du World Wide Web.
Ajoutons l'attribut align="justify" à la balise <p> :
<p align="justify">HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web et sa structure. D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript). L'« hypertexte » désigne les liens qui relient les pages web entre elles, que ce soit au sein d'un même site web ou entre différents sites web. Les liens sont un aspect fondamental du Web. Ce sont eux qui forment cette « toile » (ce mot est traduit par web en anglais). En téléchargeant du contenu sur l'Internet et en le reliant à des pages créées par d'autres personnes, vous devenez un participant actif du World Wide Web.</p>
Et voici le résultat affiché dans le navigateur. On constate cette fois que le texte est justifié à gauche et à droite :
HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web et sa structure. D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript). L'« hypertexte » désigne les liens qui relient les pages web entre elles, que ce soit au sein d'un même site web ou entre différents sites web. Les liens sont un aspect fondamental du Web. Ce sont eux qui forment cette « toile » (ce mot est traduit par web en anglais). En téléchargeant du contenu sur l'Internet et en le reliant à des pages créées par d'autres personnes, vous devenez un participant actif du World Wide Web.
En donnant à l'attribut align la valeur "right" le texte est aligné à droite. Voici le résultat affiché dans le navigateur :
HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web et sa structure. D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript). L'« hypertexte » désigne les liens qui relient les pages web entre elles, que ce soit au sein d'un même site web ou entre différents sites web. Les liens sont un aspect fondamental du Web. Ce sont eux qui forment cette « toile » (ce mot est traduit par web en anglais). En téléchargeant du contenu sur l'Internet et en le reliant à des pages créées par d'autres personnes, vous devenez un participant actif du World Wide Web.
En donnant à l'attribut align la valeur "center" le texte est centré. Voici le résultat affiché dans le navigateur :
HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web et sa structure. D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript). L'« hypertexte » désigne les liens qui relient les pages web entre elles, que ce soit au sein d'un même site web ou entre différents sites web. Les liens sont un aspect fondamental du Web. Ce sont eux qui forment cette « toile » (ce mot est traduit par web en anglais). En téléchargeant du contenu sur l'Internet et en le reliant à des pages créées par d'autres personnes, vous devenez un participant actif du World Wide Web.
Enfin, en donnant à l'attribut align la valeur "left" le texte est aligné à gauche, exactement comme dans le cas où l'attribut align est absent de la balise <p>. Voici le résultat affiché dans le navigateur :
HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ». Il est utilisé afin de créer et de représenter le contenu d'une page web et sa structure. D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript). L'« hypertexte » désigne les liens qui relient les pages web entre elles, que ce soit au sein d'un même site web ou entre différents sites web. Les liens sont un aspect fondamental du Web. Ce sont eux qui forment cette « toile » (ce mot est traduit par web en anglais). En téléchargeant du contenu sur l'Internet et en le reliant à des pages créées par d'autres personnes, vous devenez un participant actif du World Wide Web.
Configuration des couleurs dans un paragraphe
Au niveau de la balise de paragraphe <p>, on peut colorer soit le texte, soit l'arrière plan, soit la bordure. Voici quelques exemples des possibilités de colorisation d'un paragraphe.
On commence par un paragraphe de base, sans style particulier. Il s'agit d'un texte encadré par les balises <p> et </p> :
<p>Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.</p>
Voici le résultat affiché dans le navigateur :
Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.
La propriété CSS color dans la balise <p> permet de colorer tout le texte du paragraphe :
<p style="color:Teal">Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.</p>
Voici le résultat affiché dans le navigateur :
Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.
La propriété CSS background-color dans la balise <p> permet de colorer la couleur du fond du paragraphe :
<p style="color:Red;background-color:Yellow">Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.</p>
Voici le résultat affiché dans le navigateur :
Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.
La propriété CSS border-color dans la balise <p> permet de colorer la couleur de la bordure du paragraphe, et la propriété CSS border permet de configurer le type de bordure :
<p style="color:Red;background-color:Yellow;border-color:Blue;border:double">Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.</p>
Voici le résultat affiché dans le navigateur :
Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.
Enfin, la propriété CSS padding dans la balise <p> permet de configurer une marge intérieure afin de laisser de l'espace entre le texte du paragraphe et sa bordure :
<p style="color:Red;background-color:Yellow;border-color:Blue;border:double;padding:12px">Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.</p>
Voici le résultat affiché dans le navigateur :
Ceci est un paragraphe de texte. Grâce aux couleurs on peut facilement le personnaliser pour le mettre en valeur. Il est possible de configurer la couleur du texte, la couleur du fond, ou encore la couleur de la bordure.
La balise <div>
La balise <div> permet de diviser et de séparer les contenus en HTML. Comme le conteneur div n’a aucune signification sémantique propre, son utilisation n’est recommandée que lorsque d’autres éléments ne peuvent pas être utilisés. Par exemple pour encadrer un paragraphe de texte il vaut mieux utiliser la balise <p> (stécialement faite pour les paragraphes de texte) qu'une balise générique <div>.
L'élément HTML <div> (ou division) est le conteneur générique du contenu du flux. Il n'a aucun effet sur le contenu ou la mise en page tant qu'il n'est pas mis en forme d'une manière quelconque à l'aide des propriétés CSS.
Un des avantages de la balise <div> est de pouvoir fixer sa position absolue sur la page web, indépendamment des autres éléments de la page grâce à la propriété CSS position.
Exemple de création d'un lien à position fixe grâce à la balise <div> (à tester dans un navigateur) :
<div style="position:fixed; right:5px; top:5px; background-color:#FFFF99; border:dashed; border-color:#FF0000; padding:10px">
<p>
<a href="http://nsi.gecif.net/" target="_blank" style="text-decoration:none">
<span style="color:#FF0000">
<b>nsi.gecif.net</b>
</span>
</a>
</p>
</div>
Dans cet exemple, le conteneur générique <div> contient un paragraphe de texte <p>, contenant lui-même un lien <a> contenant du texte mis en forme par une balise <span> et mis en gras par une balise <b>.
À l'intérieur d'une balise <div> il est possible de placer toute sorte d'éléments :
La balise <table>
La balise <table> permet de créer un tableau sur une page web, c'est-à-dire d'organiser des données sous forme de lignes et de colonnes.
Créons par exemple un tableau à 2 lignes et 3 colonnes en langage HTML :
<table width="90%" border="3" cellspacing="0" cellpadding="4">
<tr>
<td>cellule A1 </td>
<td>cellule B1 </td>
<td>cellule C1 </td>
</tr>
<tr>
<td>cellule A2 </td>
<td>cellule B2 </td>
<td>cellule C2 </td>
</tr>
</table>
Voici comment le navigateur affiche ce tableau :
| cellule A1 | cellule B1 | cellule C1 |
| cellule A2 | cellule B2 | cellule C2 |
Remarques concernant cet exemple de tableau :
Remarques concernant le codage en HTML d'un tableau :
Nous verrons plus tard comment mettre en forme un tableau grâce au langage CSS.
| Récapitulatif des balises HTML |
|---|
Il existe 2 types de balises HTML :
Voici les principales balises en ligne à tester et à connaître :
| Balises en ligne | Rôle |
|---|---|
<span> |
configuration d'une partie de texte |
<a> |
création d'un lien |
<b> ou <strong> |
texte en gras |
<i> ou <em> |
texte en italique |
<u> |
texte souligné |
<s> |
texte barré |
<sup> |
texte en exposant |
<sub> |
texte en indice |
<code> |
permet d'afficher du code source |
<font> |
configure la police de caractères |
<br> |
retour à la ligne |
<hr> |
trait horizontal de séparation |
<q> |
insère une citation |
<img> |
insère une image |
Voici les principales balises de type bloc à tester et à connaître :
| Balises de type bloc | Rôle |
|---|---|
<h1> à <h6> |
6 niveaux de titres |
<p> |
paragraphe |
<pre> |
texte pré-formaté |
<div> |
division de la page en zone |
<table> (avec <tr> <td> <th> et <caption>) |
tableau |
<dl> (avec <dt> et <dd>) |
liste de définition |
<ul> et <li> |
liste à puce |
<ol> et <li> |
liste numérique |
<blockquote> |
insère une marge à gauche (indentation) |
<form> |
crée un formulaire interactif |
Voilà, vous connaîssez désormais les principales balises HTML (30 balises environ) afin de personnaliser vos pages web.
Réalisé par Jean-Christophe MICHEL
© Août 2023
.