

Dans cette activité vous allez découvrir un ensemble d'astuce sous Dreamweaver permettant de faciliter la conception de votre site Web et d'améliorer la structure des pages.
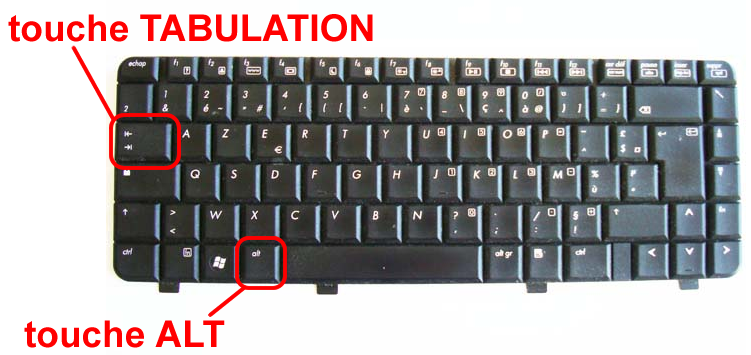
Avant de commencer cette activité, connectez votre lecteur réseau, ouvrez le logiciel Dreamweaver, agrandissez la fenêtre de Dreamweaver à tout l'écran. Agrandissez également la fenêtre du navigateur à tout l'écran. Désormais, pour passer d'une fenêtre à l'autre, utilisez le raccourcis clavier Alt-Tabulation. Voici où sont situées la touche Alt et la touche Tab (pour "tabulation") sur le clavier :

A RETENIR : plus que jamais un ordinateur s'utilise à 2 mains : une main sur la souris et l'autre pour actionner le raccourcis clavier Alt-Tabulation. |
Accès à votre lecteur réseau directement depuis Dremweaver |
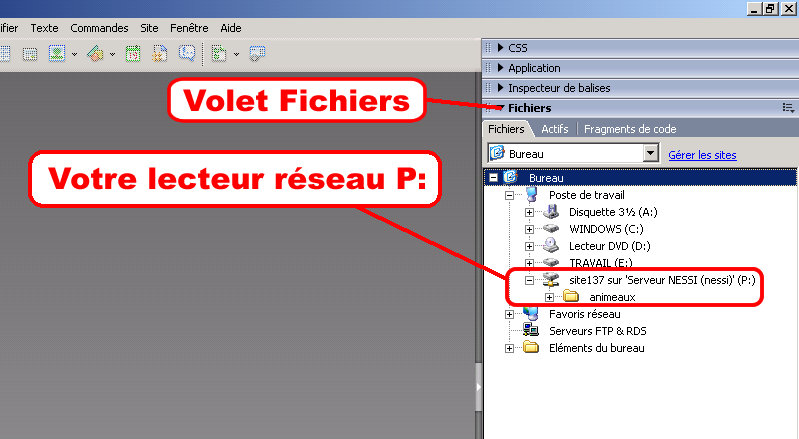
RAPPEL : dans Dreamweaver, en appuyant une ou deux fois sur la touche F8 vous pouvez ouvrir ou fermer le volet Fichiers. Ce volet Fichiers est bien pratique et vous permet d'accéder directement aux fichiers enregistrés sur les disques durs du système : il permet donc d'accéder à votre lecteur réseau P:.

Durant l'activité 2 vous avez créé une nouvelle page nommée index.html dans le répertoire site de votre lecteur réseau P: (le chemin exact étant p:\documents\nsi\site).
Cette page est "la page d'accueil principale" de votre site Internet (à ne pas confondre avec la page index.html qui est dans le dossier animaux) :

Double cliquez sur votre fichier index.html dans le répertoire site de votre lecteur réseau afin de l'ouvrir dans Dreamweaver.
Utilisation des tableaux |
Qu'est-ce qu'un tableau ?
Un tableau est une structure permettant de présenter des données de manière ordonnée dans la page web.
Voici un exemple de tableau :
Prénom NOM |
Pierre DUPONT |
Classe |
1GT2 |
Matière |
Numérique et Sciences Informatiques |
Année Scolaire |
2023 / 2024 |
Comment ajouter un tableau dans une page web ?
Pour apprendre à utiliser les tableaux dans Dreamweaver, suivez les instructions suivantes en réalisant les actions dans le logiciel et en les mémorisant.
Vous réaliserez dans Dreamweaver les actions demandées dans ce document ressource mais sans enregistrer la page web servant d'exemple d'apprentissage des tableaux. Une fois que vous savez faire un tableau dans Dreamweaver, vous allez en créer un sur la page d'accueil de votre site.
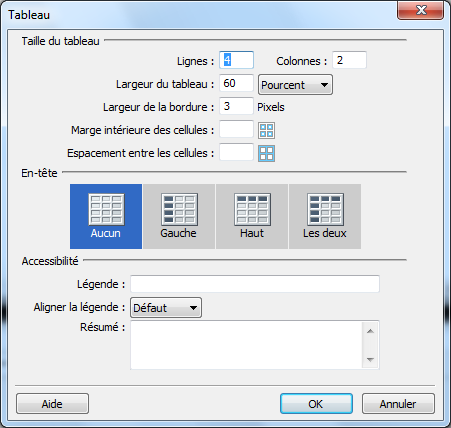
Ouvrez une nouvelle page web dans Dreamweaver (menu Fichier + Nouveau + Page de base + HTML + Créer) puis insérez-y un tableau à 4 lignes et 2 colonnes en cliquant sur Tableau dans le menu Insertion :

Voici à quoi ressemble votre tableau pour l'instant dans la nouvelle page web :

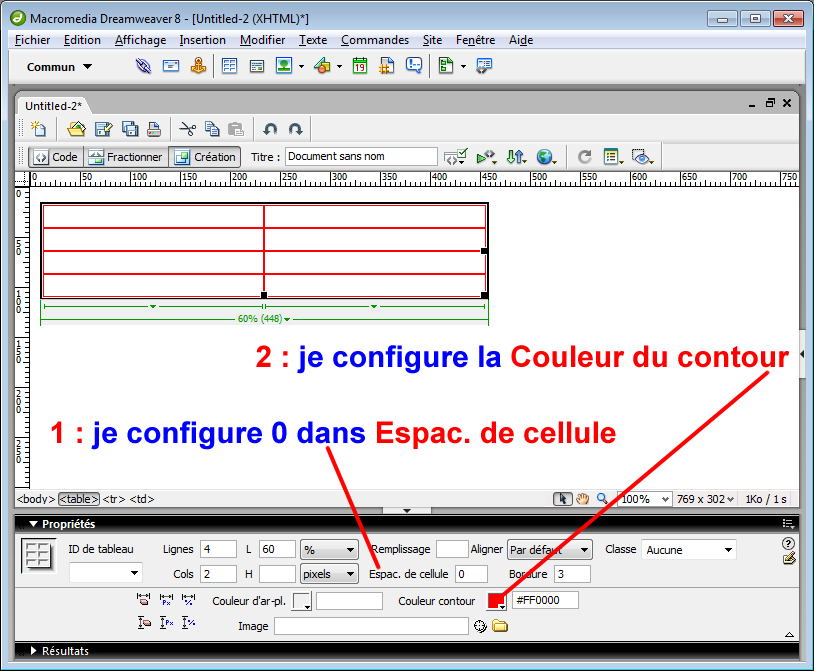
Commençons par colorer les bords du tableau afin qu'il ressorte mieux sur la page web. Pour cela il faut sélectionner le tableau en cliquant sur la balise <table> en bas de l'écran afin d'accéder aux propriétés globales du tableau :

Une fois les propriétés globales du tableau affichées en bas de l'écran il faut mettre 0 dans Espacement de cellule (afin d'avoir une bordure pleine) et configurer la couleur du contour :

Le tableau peut ensuite être rempli en saisissant du texte dans chacune de ses cellules :

Voyons maintenant comment configurer l'alignement du texte et la couleur du fond de chaque cellule du tableau.
Pour mettre en forme le tableau on utilise les propriétés de chaque cellule disponibles dans le volet Propriétés lorsque le curseur est dans le tableau :

Voilà notre tableau mis en forme, mais il n'est pas centré sur la page :

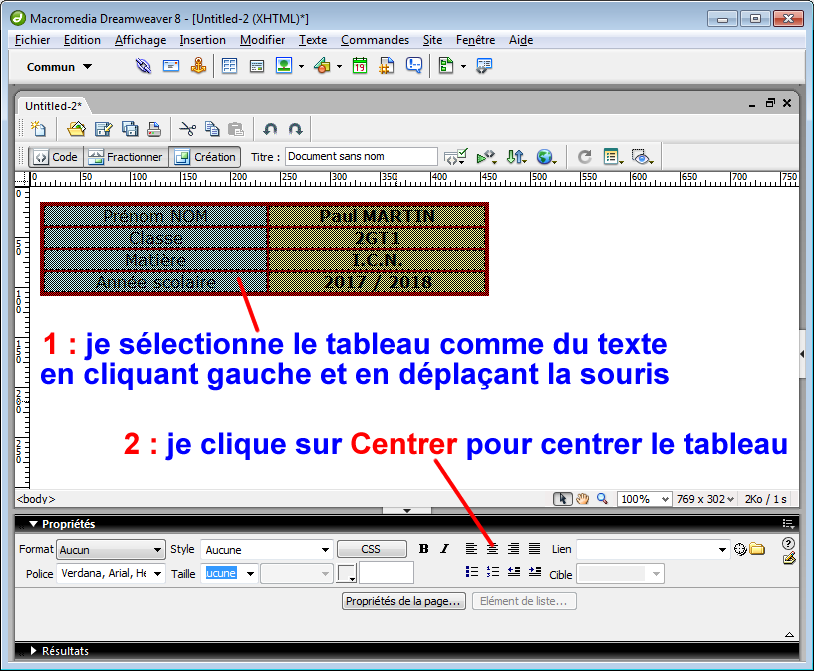
Pour centrer un tableau au milieu de la page web il faut commencer par le sélectionner comme du texte en utilisant la souris, le tableau devient alors foncé.
Lorsque le tableau est sélectionné il faut ensuite cliquer sur le bouton de centrage (comme pour du texte) :

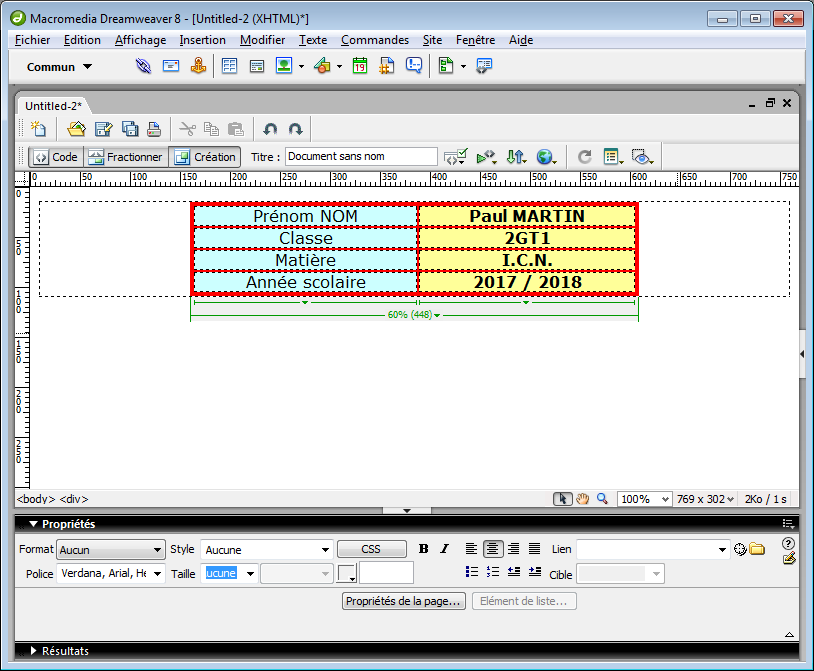
Et voici le tableau parfaitement centré dans la page :

Pour agrandir un tableau on peut facilement ajouter une ligne ou une colonne en allant dans le menu Insertion puis dans Objets du tableau :

Voici par exemple une nouvelle ligne ajoutée en bas du tableau :

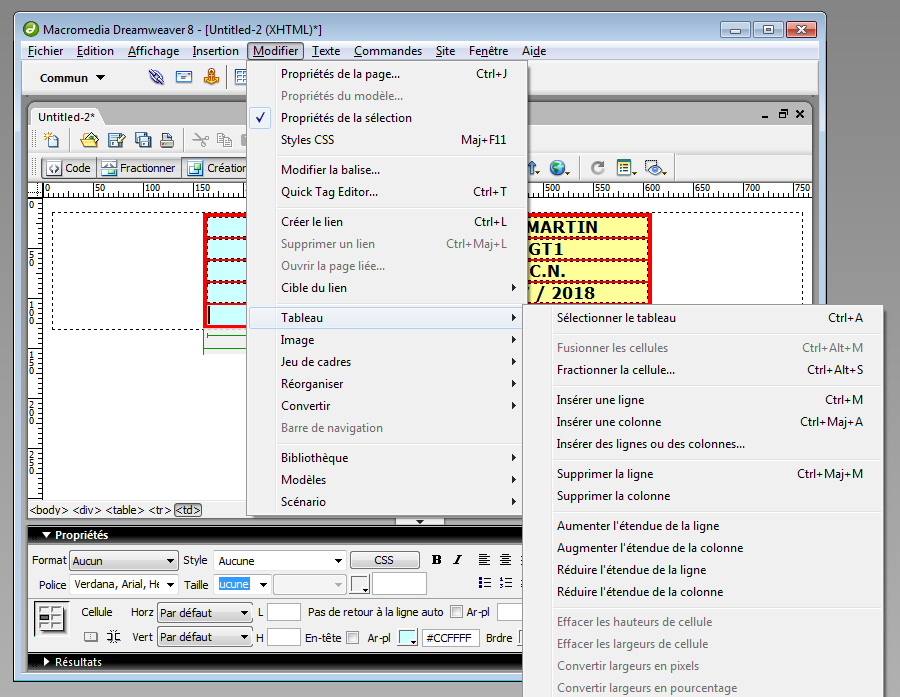
Enfin, pour modifier facilement un tableau on trouvera toutes les commandes utiles dans le menu Modifier puis dans Tableau (ajout ou suppression d'une ligne ou d'une colonne) :

Astuce à tester : en allant dans le menu Commandes + Formater le tableau, Dreamweaver propose plusieurs mises en forme personnalisables pour colorer rapidement le tableau.
Retener ces procédures permettant de créer et de configurer un tableau dans Dreamwever, puis fermer la page web qui a servi d'exemple d'apprentissage des tableaux sans l'enregistrer (menu Fichier + Fermer).
Amélioration de votre page d'accueil |
Vous savez désormais créer des bandeaux graphiques dans Fireworks en utilisant les textures, et créer des tableaux dans Dreamweaver pour structurer le contenu d'une page web.
En utilisant à la fois les tableaux et les textures de Fireworks, personnalisez votre page d'accueil principale en y faisant apparaître les 3 éléments suivants :
Rappel : le chemin absolu de votre page d'accueil principale à modifier est p:\documents\nsi\site\index.html
Voici quelques exemples de boutons graphiques réalisés avec le logiciel Fireworks :
Etc.
Pour convertir une image en bouton il suffit de renseigner le Lien dans les propriétés de l'image (ou d'utiliser la cible à droite de Lien pour viser le fichier destinataire dans le volet fichiers de Dreamweaver).
Comme pour la création des bandeaux graphiques les possibilités artistiques sont pratiquement infinies dans Fireworks en jouant sur les différentes couleurs, les différentes textures, le jeu de lumière, les ombres ou encore les différentes polices de caractères.
Attention tout de même : visuellement il faut absolument veiller à ce que les boutons ne se confondent pas avec les bandeaux graphiques. En voyant une image représentant un bouton sur la page web le visiteur doit immédiatement comprendre qu'il s'agit d'un bouton cliquable (comme lorsqu'il voit un lien textuel) et non d'un simple texte encadré ou d'un titre ...
On peut aussi s'amuser à dessiner des boutons rappelant les têtes des animaux, ou encore remplacer tous les liens textuel des pages des animaux (liens de navigation permettant de passer d'une page à l'autre et liens de retour à la page d'accueil) par des boutons graphiques assortis à la page.
L'activité 3 est terminée si toutes vos pages possèdent un bandeau graphique à la place du titre textuel, si tous vos liens sont colorés et changent de couleur au passage de la souris ou remplacés par des boutons graphiques, et si votre page d'accueil s'ouvre correctement et présente sous forme d'un tableau à font coloré vos NOM, Prénom, classe et année scolaire.
Pour visionner votre site et tester tous les liens cliquez sur Aperçu dans le navigateur dans Dreamweaver puis choisissez le navigateur Internet Explorer. Tester ensuite activement tous les liens de votre site Internet afin de faire tous les allers-retours possibles d'une page à l'autre. Si un lien ne fonctionne pas ou si une image ne s'affiche pas, corrigez-le dans Dreamweaver puis recommencez le test dans Internet Explorer après y avoir actualiser la page.
Réalisé par Jean-Christophe MICHEL
© Février 2024