

Dans cette activité vous allez apprendre à :
L'objectif de cette activité est de créer un site Internet consacrés aux animaux.
Préparation de votre répertoire de travail |
Avant de commencer ce document ressource, vous devez créer un nouveau répertoire dans votre dossier personnel, puis y copier les images dont vous avez besoin pour réaliser le travail ci-dessous.
Pour cela, connectez-vous avec vos identifiants réseau dès l'ouverture de la session Windows afin d'accéder à votre espace personnel (répertoire Mes Documents dans votre lecteur réseau personnel P:).

Votre lecteur réseau P: correspond à votre espace personnel sur l'ordinateur
Si ce n'est pas encore fait, créez ensuite un nouveau dossier nomé nsi dans votre votre espace réseau personnel (dans le répertoire Mes Documents de votre lecteur réseau personnel P:).
Créez ensuite un nouveau dossier nomé site le dossier nsi dans votre votre espace réseau personnel.
Enfin, créez un nouveau dossier nomé animaux dans le dossier site dans votre votre espace réseau personnel.
Rappel : à chaque démarage des ordinateurs vous devez vous connecter à votre lecteur réseau en entrant votre mot de passe afin de retrouver tous vos fichiers de travail dans votre votre espace réseau personnel.
Tous les fichiers que nous allons créer dans cette activité seront à enregistrer dans ce nouveau dossier nomé animaux dans votre votre espace réseau personnel : retenez bien son emplacement !
Votre répertoire de travail est donc p:\Mes documents\nsi\site\animaux
Copiez ensuite dans votre répertoire animaux (disponible dans Poste de travail -> lecteur réseau P: -> Mes documents -> nsi -> site ) chacune des 15 images suivantes en cliquant droit sur leur nom et en choisissant Enregistrer la cible sous ...
5 images de chats |
5 images de chiens |
5 images d'oiseaux |
Une fois que votre répertoire de travail animaux (sur le lecteur P:) est prêt et contient les 15 images, effectuez chacune des actions suivantes dans le logiciel Dreamweaver 8 en enregistrant toutes vos pages web dans votre répertoire animaux et sans créer d'autre dossier.
Utilisation de base de Dreamweaver 8 |
Ouvrez le logiciel Dreamweaver 8, son icône se trouve dans le menu Démarrer + Tous les programmes + Macromedia, ou bien sur le bureau de Windows :
![]()
Important : lors de son premier lancement le logiciel Dreamweaver 8 peut vous demander s'il faut le lancer en mode designer ou en mode codeur. Choisissez le mode designer (mode par défaut). |
Pour choisir le type d'espace de travail (Codeur ou Designer) après le lancement de Dreamwever, on pourra aller dans Présentation de l'espace de travail disponible dans le menu Fenêtre.
Remarque : si au démarrage de Dreamweaver 8 vous obtenez l'écran d'accueil ci-dessous, vous devez effectuer les 3 actions suivante dans l'ordre indiqué :
1 - Cocher la case Ne plus afficher
2 - Cliquez sur HTML
3 - Fermer le nouveau fichier en cliquant sur Fermer dans le menu Fichier (sans rien enregistrer)

La fenêtre de Dreamweaver est divisée en 3 parties :

Dans le menu Fenêtre vérifiez que seule la fenêtre Propriétés est cochée, et décochez toutes les autres :

Les deux volets possèdent chacun une poignée permettant de les ouvrir ou de les fermer :

En utilisant les poignées, refermez le volet des propriétés et le volet des options supplémentaires. Le volet des propriétés sera ouvert dès qu'on en aura besoin :

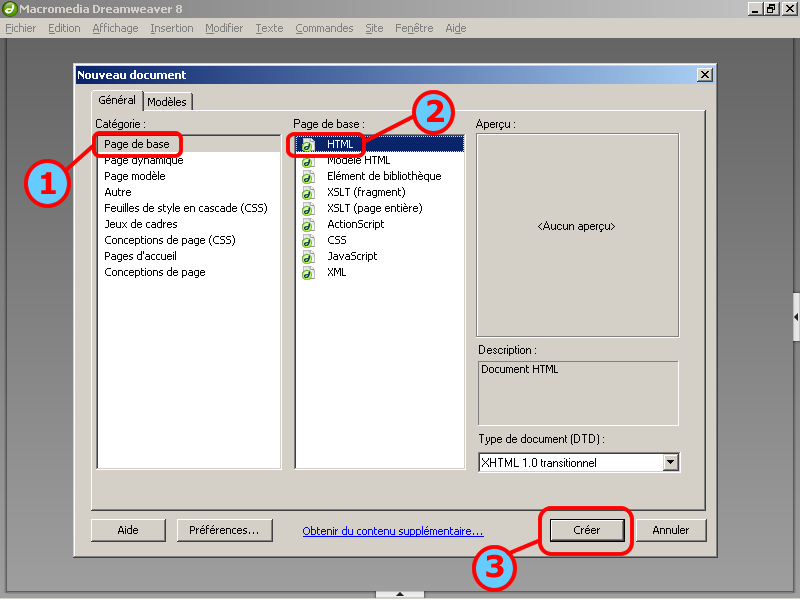
Créez une nouvelle page web. Pour cela, cliquez sur Nouveau dans le menu Fichier, puis :

Une nouvelle page web vierge vient de s'ouvrir :

Nous allons réaliser en exemple un petit site web qui proposera des photos d'animaux. Votre site proposera 5 photos pour chacun des animaux suivants :
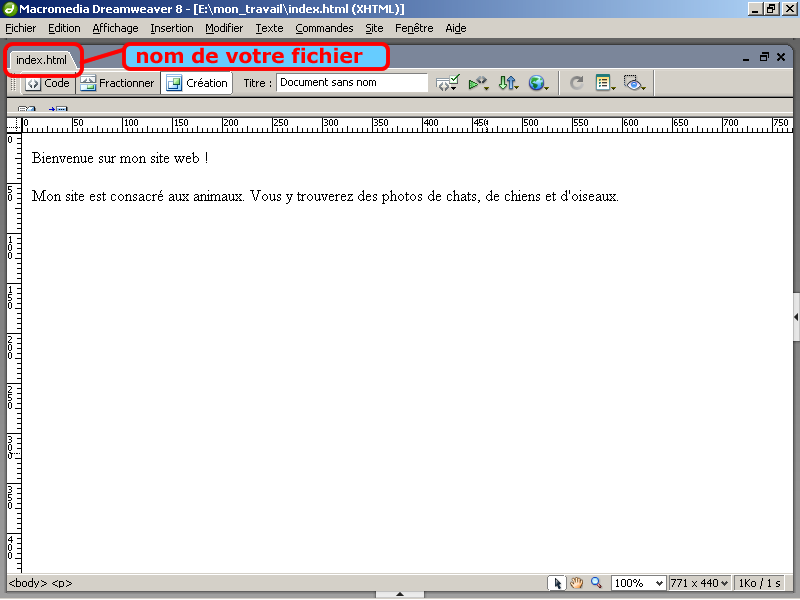
Entrez le texte suivant sur votre page, sans vous préoccuper de la mise en forme (couleur et taille du texte) en un premier temps :

Enregistrez votre page sous le nom index.html dans votre répertoire de travail (le dossier animaux disponible dans Poste de travail -> lecteur réseau P: -> nsi -> site), en utilisant la commande Enregistrer-sous du menu Fichier :

Votre répertoire de travail à vous s'appelle animaux et non mon_travail
RAPPEL : votre répertoire de travail est le répertoire animaux disponible dans Poste de travail -> lecteur réseau P: -> nsi -> site
Le nom de votre fichier apparaît alors dans l'onglet de la page :

A RETENIR : la première page d'un site Internet (la page d'accueil) s'appelle toujours index.html |
Nous allons maintenant mettre en forme la page web.
Pour mettre en forme le titre de la page, sélectionnez son texte puis ouvrez le volet des propriétés :

IMPORTANT : la seule police de caractères spécialement conçue pour la réalisation de page web et existant sur tous les ordinateurs de la planète est la police Verdana. Les autres polices sont soit des polices pour la réalisation de documents papier (Times New Roman, Arial, etc.), soit des police rares n'existant que sur certains ordinateurs. |
Choisissez la police Verdana dans la liste des polices de caractères :

Choisissez une couleur pour mettre le titre en valeur (rouge par exemple) :

S'agissant d'un titre, nous allons mettre le texte en gras. Pour cela, cliquez sur le bouton B :

Enfin, centrez le texte du titre :

Astuce : pour afficher ou supprimer les pointillés qui encadrent parfois le texte, appuyez une ou deux fois sur Ctrl + Shift + i. |
Remarque : la touche SHIFT est la touche "Majuscule" du clavier, il y en a 2 :

Voilà, le titre est mis en forme (police, couleur, centrage et type de caractères) :

Vous savez maintenant mettre en forme du texte dans votre page web, c'est-à-dire :
Attribuez au reste du texte la police Verdana :

Le texte a été mis en forme, mais le fond de la page est encore blanc, ce qui donne à la page un aspect un peu trop fade. Pour modifier la couleur du fond de la page, cliquez sur le bouton Propriétés de la page disponible dans le volet des propriétés :

Cliquez ensuite sur la couleur d'arrière-plan, choisissez une couleur pas trop vive, puis validez :

On peut remarquer qu'un astérisque (une "étoile") est affiché à droite du nom du fichier dans l'onglet de la page. Cette étoile indique que le fichier n'a pas encore été enregistré depuis les dernières modifications. Grâce à cette petite étoile il est très facile de savoir en un coup d'œil si la page web est enregistrée ou pas.

Enregistrer votre page afin de sauvegarder sur le disque dur les dernières modifications. Pour cela cliquez sur Enregistrer dans le menu Fichier.
Rappel : la commande Enregistrer-sous doit être utiliser une seule fois pour attribuer un nom de fichier lors de la première sauvegarde. Mais pour les sauvegardes régulières d'une page en construction on utilisera la commande Enregistrer. Cliquer systèmatiquement sur Enregistrer-sous n'a aucun sens !

Une fois la page enregistrée, l'étoile à droite du nom a disparu. Cela permet de voir en un coup d'œil que la page est correctement enregistrée (à vérifier par exemple avant de partir en récréation) :

Nous allons ajouter des photos de chats sur notre page consacrée à nos amis les animaux. Commencez par ajouter le sous-titre "Mes photos de chats" en le mettant en valeur par une couleur différente de la couleur du texte :

Ajoutez maintenant la première photo de chat. Pour cela, commencez par cliquer sur Image dans le menu Insertion :

Choisissez ensuite dans votre répertoire de travail le fichier à insérer. Pour cette première photo de chat, choisissez l'image chat_1.jpg.
RAPPEL : votre répertoire de travail est le répertoire animaux disponible dans votre lecteur réseau personnel P:
IMPORTANT : les photos à insérer sur votre page doivent avoir été copiées dans votre répertoire de travail contenant votre page web avant de les insérer dans la page. |
On peut remarquer que la boîte de dialogue d'insertion d'une image permet de pré-visualiser l'image avant de l'insérer. Pour valider, cliquer sur OK :

L'image a été ajoutée dans la page, mais elle n'est pas centrée, elle est "collée à gauche" :

Pour centrer l'image, sélectionnez-la en cliquant dessus, puis cliquez sur le bouton centrer dans le volet des propriétés de l'image :

L'image est maintenant centrée horizontalement dans la page :

Pour voir votre page dans les conditions réelles, c'est-à-dire pour la visionner telle qu'elle serait vue si elle était sur Internet, cliquez sur "Aperçu dans IExplorer" comme indiquer sur la copie d'écran suivante (la version d'Internet Explorer installée sur votre poste n'est pas focément la version 6.0, ça peut être la version 8.0 ou autre). Le navigateur Internet Explorer s'ouvre alors et vous présente votre page ; vous pouvez alors constater si l'apparence de la page correspond bien à vos attentes. Après avoir observé votre page en entier (en partant du haut de la page et en allant jusqu'en bas de la page), refermez le navigateur Internet puis retournez dans Dreamweaver :

Insérer l'image chat_2.jpg en dessous de l'image chat_1.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Insérer l'image chat_3.jpg en dessous de l'image chat_2.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Insérer l'image chat_4.jpg en dessous de l'image chat_3.jpg puis centrez-la si elle ne l'est pas.
Insérer la dernière image chat_5.jpg en dessous de l'image chat_4.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Astuce : pour redimentionner une image sans la déformer il faut appuyer sur la touche SHIFT (la touche "majuscule") du clavier tout en réduisant la taille de l'image en cliquant dans son coin. |
Rappel : la touche SHIFT est la touche "Majuscule" du clavier, il y en a 2 (une pour les gauchers, et l'autre pour les droitiers) :

La première page web que nous venons de créer expose les 5 photos de chats. Pour structurer le site web, nous allons mettre les 5 photos de chiens dans une seconde page. Pour cela, créez une nouvelle page web en procédant comme indiqué en début de ce document ressource :

Ajoutez le texte suivant dans votre nouvelle page (voir la prochaine copie d'écran ...), mettez le texte en forme et le titre en valeur (texte du titre en gras et en couleur), donnez une couleur particulière au fond de la page (une couleur discrète, fade ou sobre, et non une couleur vive ou éblouissante !), sans oublier d'utiliser exclusivement la police de caractères Verdana, puis enregistrez votre page sous le nom chien.html :
IMPORTANT : les seuls caractères autorisés pour les noms de fichiers sont les lettres minuscules, les chiffres, et le caractère "underscore" (aussi appelé trait bas ou souligné, disponible sur la touche 8 du clavier en minuscule). Dans les noms de fichiers, il est particulièrement interdit d'utiliser :
|

Insérez l'image chien_1.jpg dans votre page, centrez l'image, visionnez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Astuce pour insérer rapidement une image dans la page web :
|
Insérer l'image chien_2.jpg en dessous de l'image chien_1.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Insérer l'image chien_3.jpg en dessous de l'image chien_2.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur

Insérer l'image chien_4.jpg en dessous de l'image chien_3.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Enfin, insérer la dernière image chien_5.jpg en dessous de l'image chien_4.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Nous allons maintenant créez un lien hypertexte dans la première page index.html afin de pouvoir ouvrir la seconde page chien.html.
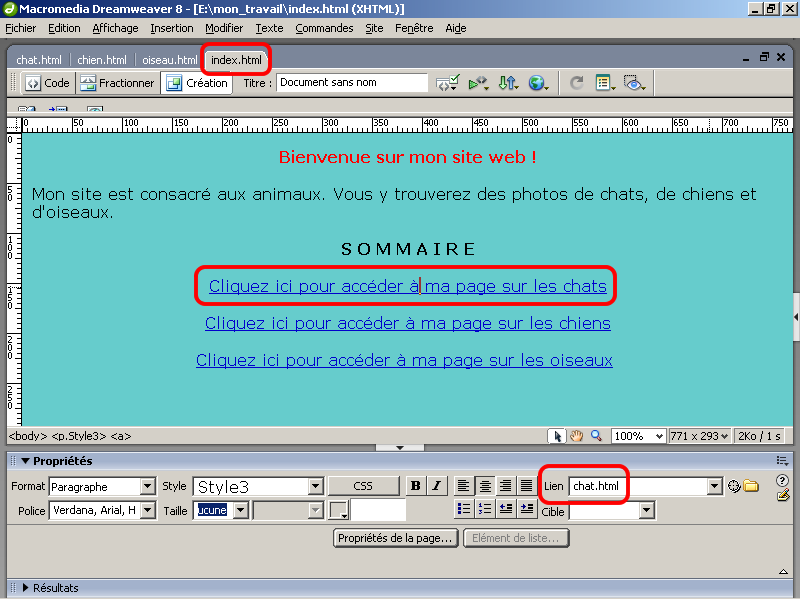
Pour cela, commencez par ajouter le texte "Cliquez ici pour accéder à ma page sur les chiens" en haut de votre page index.html :

Pour transformer ce texte en lien, sélectionnez le texte puis entrez dans le champ lien du volet des propriétés le nom de la page à ouvrir en cas de clic sur le texte. Dans notre cas nous voulons ouvrir la page chien.html :

Le texte est alors transformé en lien : on reconnaît un lien hypertexte dans une page car il est écrit en bleu et souligné.
Remarque : un lien étant toujours écrit en texte bleu souligné sur une page web, il faudra alors éviter de :

Observez votre page dans le navigateur Internet Explorer, cliquez sur le lien pour voir si la page chien.html s'ouvre correctement, puis refermez le navigateur.
Le problème est qu'un lien existe pour passer de la page index.html vers la page chien.html, mais aucun lien n'existe pour revenir à la page index.html une fois que la page chien.html est affichée.
Pour résoudre ce problème et faciliter la navigation à travers les différentes pages du site, ajoutez un lien "Retour à la page d'accueil" en bas de la page chien.html et permettant d'ouvrir la page index.html.
Toutes les pages de votre site devront systématiquement contenir ce lien de retour à la page d'accueil afin que les visiteurs ne soient jamais bloqués lors de leur visite :

Observez votre page dans le navigateur Internet Explorer, vérifiez que tous les liens fonctionnent correctement, puis refermez le navigateur.
Il nous reste à exposer les 5 photos d'oiseaux sur notre site afin qu'il soit complet.
Pour cela, créer une nouvelle page web puis ajoutez-y le texte suivant :

Mettez le texte en forme avec la police Verdana et le titre en valeur (texte du titre en gras et en couleur), donnez une couleur particulière au fond de la page (une couleur discrète, fade ou sobre, et non une couleur vive ou éblouissante !), puis enregistrez votre page sous le nom oiseau.html :

Insérez l'image oiseau_1.jpg dans votre page, centrez l'image, visionnez votre page dans le navigateur Internet Explorer, puis refermez ensuite le navigateur :

Insérer l'image oiseau_2.jpg en dessous de l'image oiseau_1.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Insérer l'image oiseau_3.jpg en dessous de l'image oiseau_2.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Insérer l'image oiseau_4.jpg en dessous de l'image oiseau_3.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Enfin, insérer la dernière image oiseau_5.jpg en dessous de l'image oiseau_4.jpg puis centrez-la si elle ne l'est pas.
Enregistrez votre page en cliquant sur Enregistrer dans le menu Fichier.
Observez votre page dans le navigateur Internet Explorer, puis refermez le navigateur :

Insérez un lien "Retour à la page d'accueil" en bas de votre page oiseau.html afin de permettre un retour rapide à la page index.html. Observez votre page oiseau.html dans le navigateur Internet Explorer, testez ce nouveau lien, puis refermez le navigateur :

A partir de maintenant il vous appartient d'enregistrer régulièrement les modifications effectuées sur vos page web en construction sans qu'on vous le rappelle. Pour cela, cliquez régulièrement sur Enregistrer dans le menu Fichier.
Comme illustré dans la copie d'écran suivant, ajoutez un nouveau lien dans votre page index.html afin de pouvoir ouvrir la page oiseau.html. Observez votre site dans le navigateur Internet Explorer, testez abondemment tous les liens hypertextes de chacune des pages, vérifiez que tous les liens fonctionnent bien, puis refermez le navigateur :

Mais pourquoi les chats miolent-ils si fort ? Auraient-ils quelque chose à nous dire, on diraient qu'ils ne sont pas contents ... En effet, il n'y a pas de raison que nos amis les chiens et nos amis les oiseaux aient chacun une superbe page web particulière, alors que nos amis les chats doivent se contanter d'être entassés sur la page d'accueil. Réparons tous de suite cette injustice miolante !
Nous allons créer une page particulière pour exposer les 5 photos des chats. Pour cela, créez une nouvelle page proposant les photos des chats, mettez le texte en forme en utilisant la police Verdana, donnez une couleur au fond de la page, insérez les 5 photos des chats centrées et dans l'ordre, puis enregistrez votre nouvelle page sous le nom chat.html :

Astuce pour insérer rapidement un lien dans la page web :
|

Ajoutez un lien "Retour à la page d'accueil" en bas de votre page chat.html afin de retourner à la page index.html. Observez votre page dans le navigateur Internet Explorer, testez ce nouveau lien, puis refermez le navigateur :

Dans la page index.html, supprimez les 5 photos des chats et le sous-titre concernant les chats, puis créez un véritable sommaire contenant 3 liens permettant de visiter chacune des 3 pages du site :

Observez votre site dans le navigateur Internet Explorer, testez abondemment tous les liens hypertextes de chacune des pages, vérifiez que tous les liens fonctionnent bien, puis refermez le navigateur.
Ce que vous devez retenir de cette activité |
A l'issu de l'utilisation active de ce document ressource vous devriez retenir au moins les points suivants, à appliquer désormais pour toujours :
Conclusion |
Vous savez maintenant réaliser un site web contenant plusieurs pages. Vous savez notemment comment :
Avec tout ça il vous est désormais possible de réaliser un véritable site web parlant de n'importe quel sujet. La création d'un site web doit être aussi rapide et intuitive que la création d'un document papier dans un traitement de texte.
Réalisé par Jean-Christophe MICHEL
© Février 2024